ブログ初心者さんが忘れがちなのが画像圧縮。
画像サイズが大きいとサイトの表示速度が遅くなり読者の離脱率が上がってしまいます。
まずはこちらのPageSpeed insight でご自身のサイト表示速度を測ってみて下さい。
表示速度が▲0〜49の場合はあなたも改善が必要ですよ!
ここでは無料で使える画像圧縮サイトSquooshとTinypngを紹介していますので
是非、最後まで読んでみて下さいね♪
- サイトの表示速度が遅くて困っている
- 無料で使える画像圧縮サイトを知りたい
- プラグインは使いたくない
 OBちゃん
OBちゃん画像圧縮は必須やでぇ♪
スポンサーリンク
無料で使える画像圧縮サイト・Tinypngの使い方


WEBP、JPEG、PNGファイルのファイルサイズを
圧縮できる海外のサイト
英語と中国語のみ対応で日本語対応していませんが使い方は簡単



海外サイトやけど、有名なサイトやから安心して使ってなぁ♪
ドラッグ&ドロップ


画像最大20枚、5MBまでまとめて圧縮可能
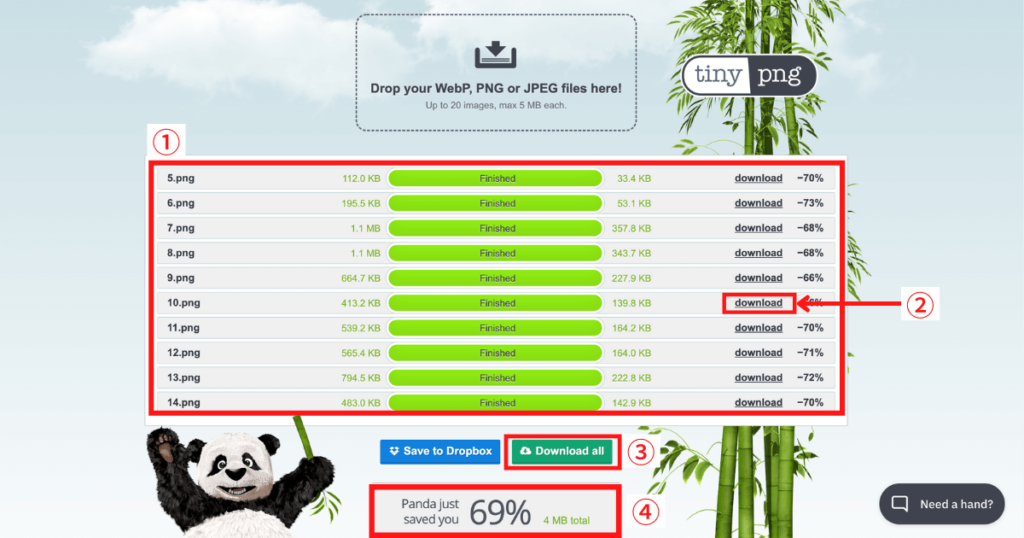
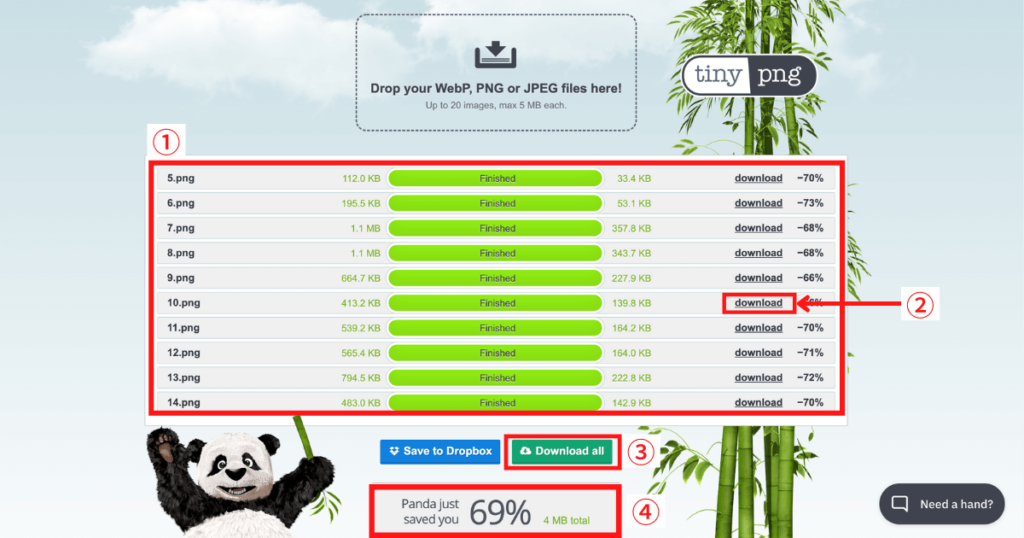
複数まとめて圧縮 & ダウンロード


①10枚の画像を自動で一気に圧縮、
一つずつダウンロードしたい時は②をクリック
まとめてダウンロースする時は③をクリック
④圧縮率が圧縮できたトータル数を確認できます



Tinypngで圧縮後も、まだまだサイズ大きいときは次に紹介するSquooshを使ってみてやぁ♪


無料で使える画像圧縮サイト Squooshの使い方


Tinypngでも圧縮できる限界があります。もっと圧縮したいときはSquooshが便利!
ドラッグ&ドロップ


画像をドラッグ&ドロップ、又は画面上でをクリックしてファイルから画像を選択
基本操作


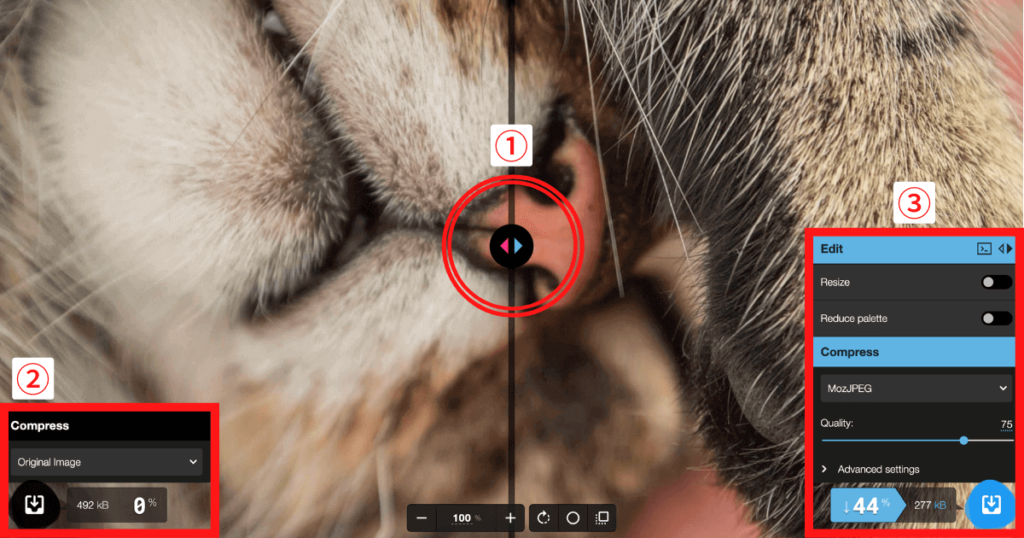
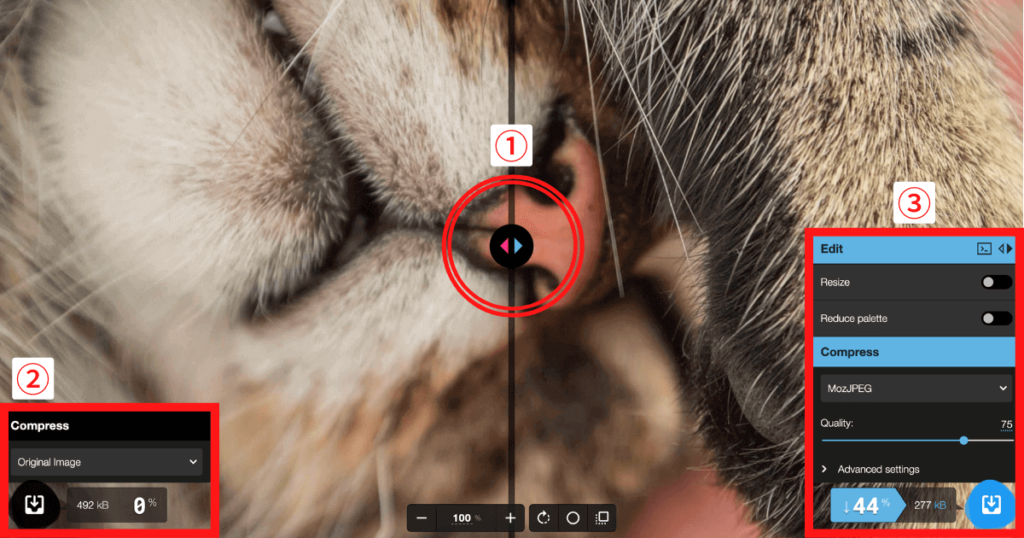
① ◀︎左がオリジナル画像/▶︎右が圧縮後の画像、左右に動かし画質を調節
②圧縮前のオリジナル画像、③ 画像圧縮編集



44%圧縮してもまだまだ画質はいいなぁ♪
カラー


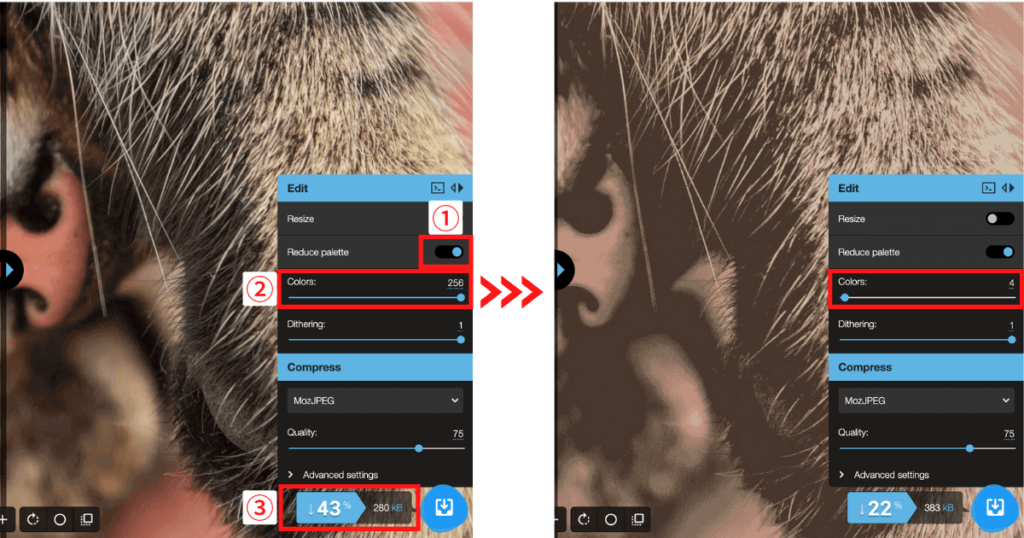
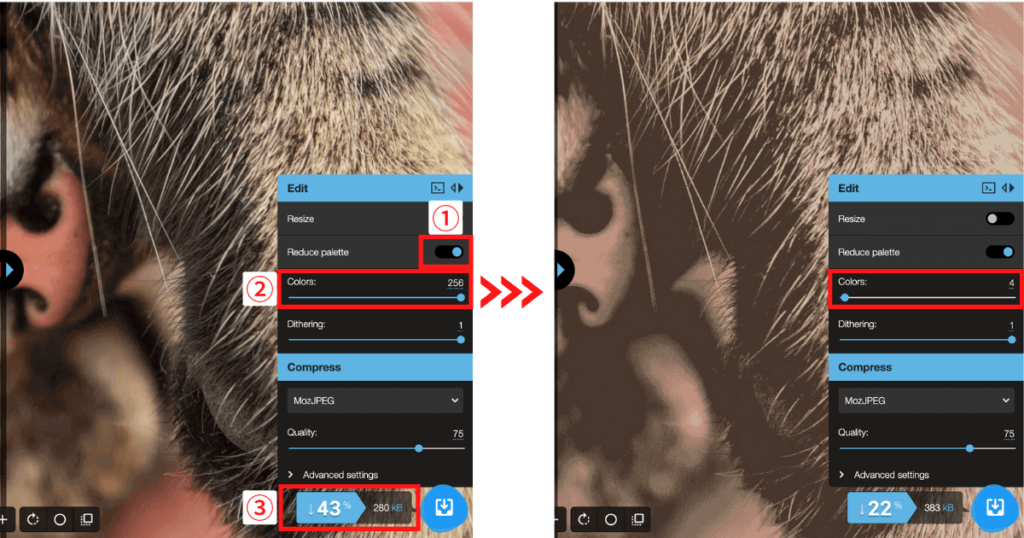
① Reduce Paletteをオンで
② Colors(カラーバー)表示
③ Colorsの数値を256→4へ下げると、
43% 280kB → 22% 383kBになった



色の数減らしたら小さくなるかと思ったら逆に圧縮率が下がったのが謎やでぇ⤵︎ OBちゃん、まだまだ勉強不足やわ。
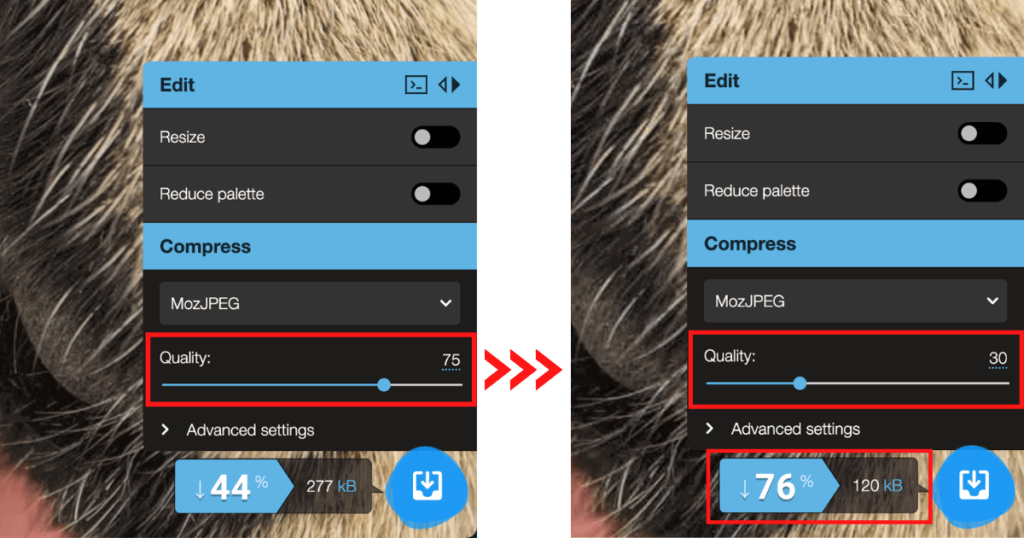
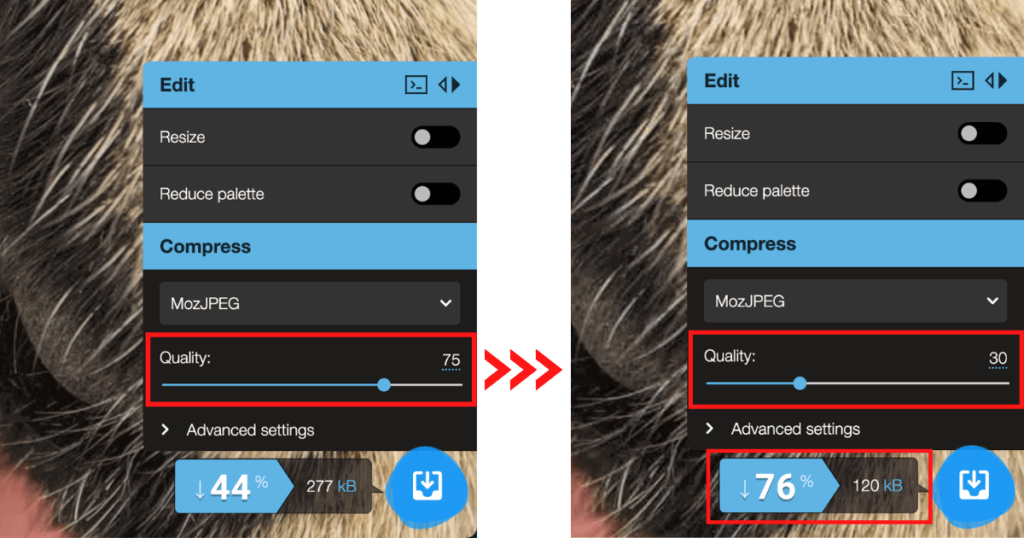
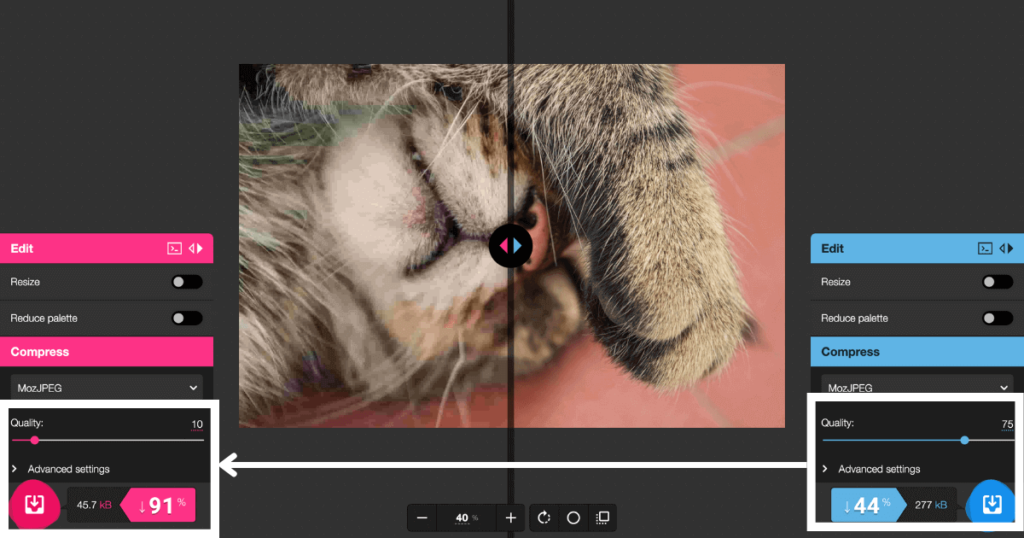
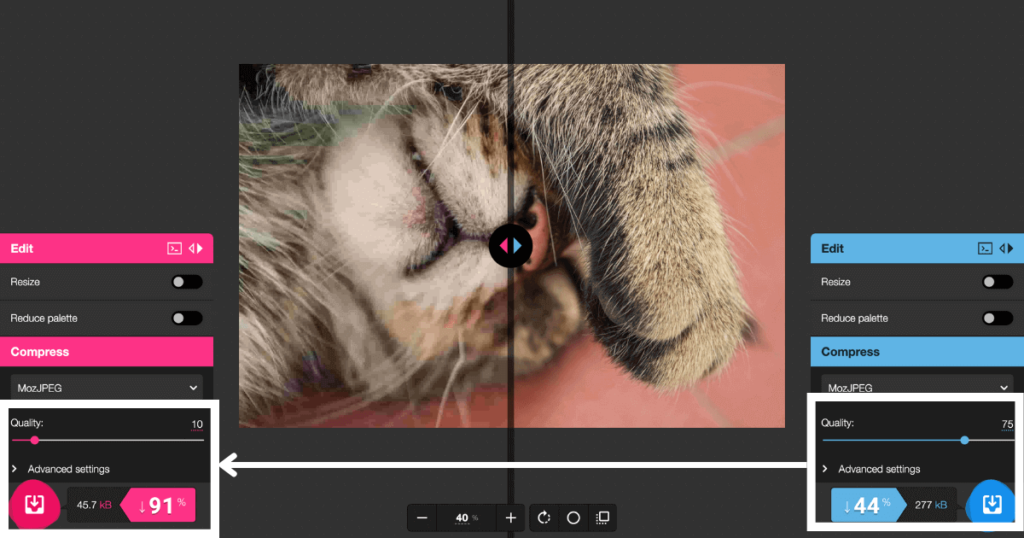
クオリティー


Quality(質)の数値を下げると圧縮率が上がる



Quality(質)数値を75から30まで下げてもまだ十分画質は安定してるでぇ!
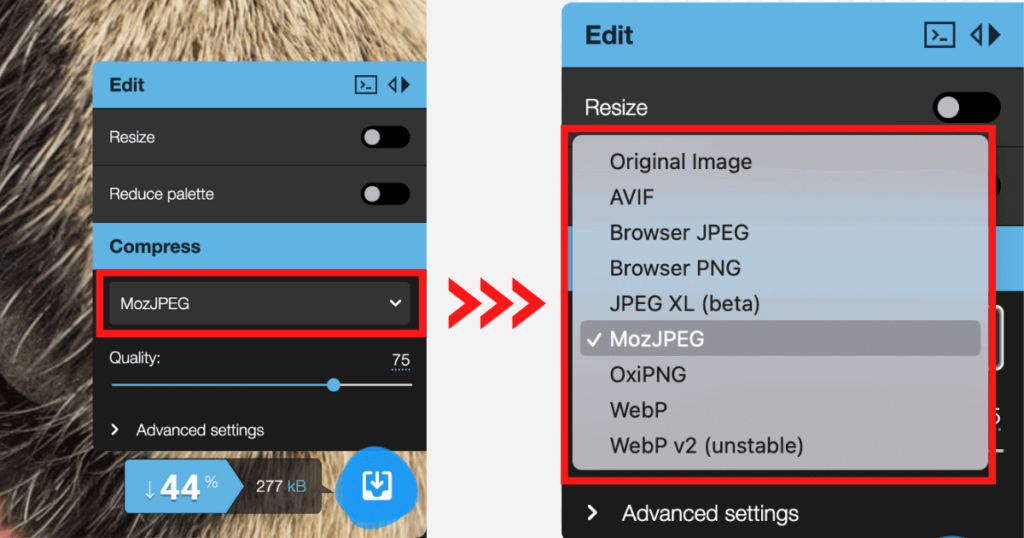
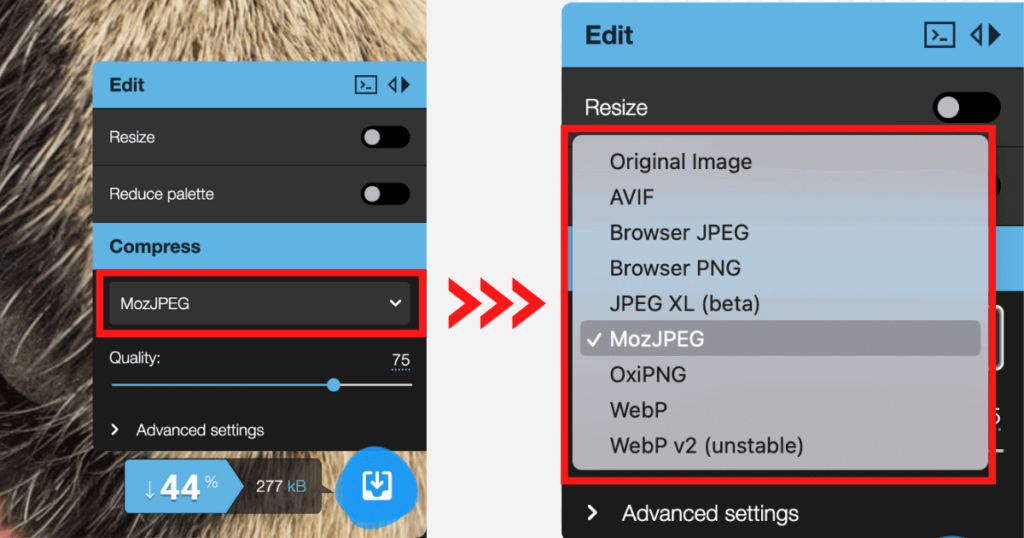
画像保存形式


画像形式を選択できます



Webpはかなり圧縮しても画質落ちないでぇ。まだ表示されないブラウザーもあるから使う前にチェックやでぇ!
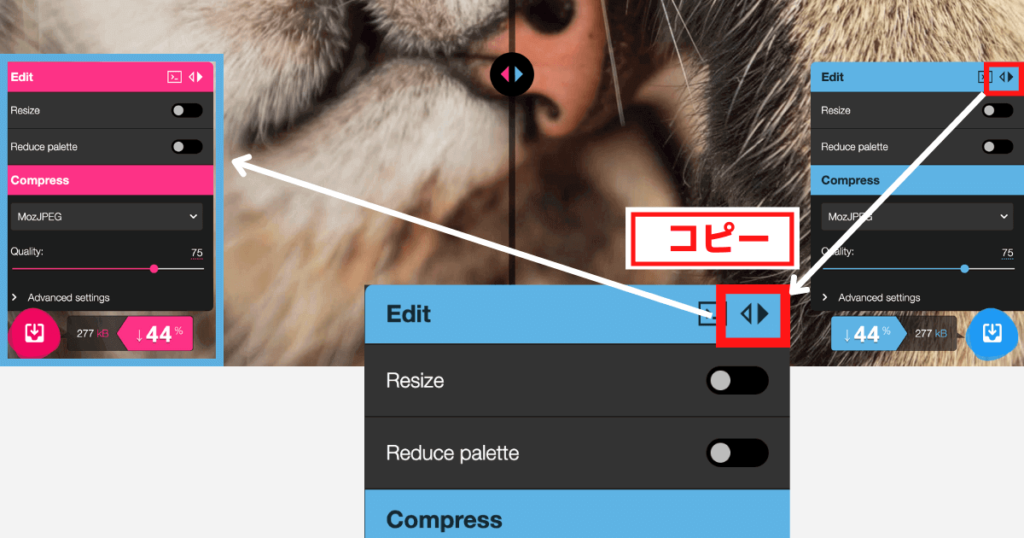
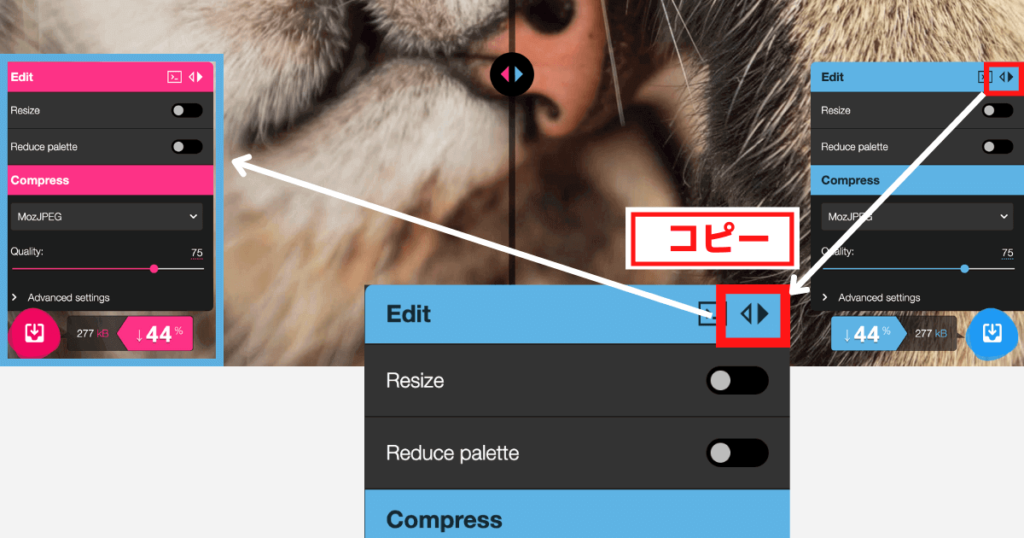
Edit機能をコピー


初めは画面左がオリジナル画像、右が圧縮後の画像ですが、
◁▶︎をクリックする右側の圧縮後結果がコピーされ左側に表示されます


さらにQuality(質)を下げ圧縮した画像を比較できる



こうやって左右を視覚で比較できるのは便利やでぇ♪
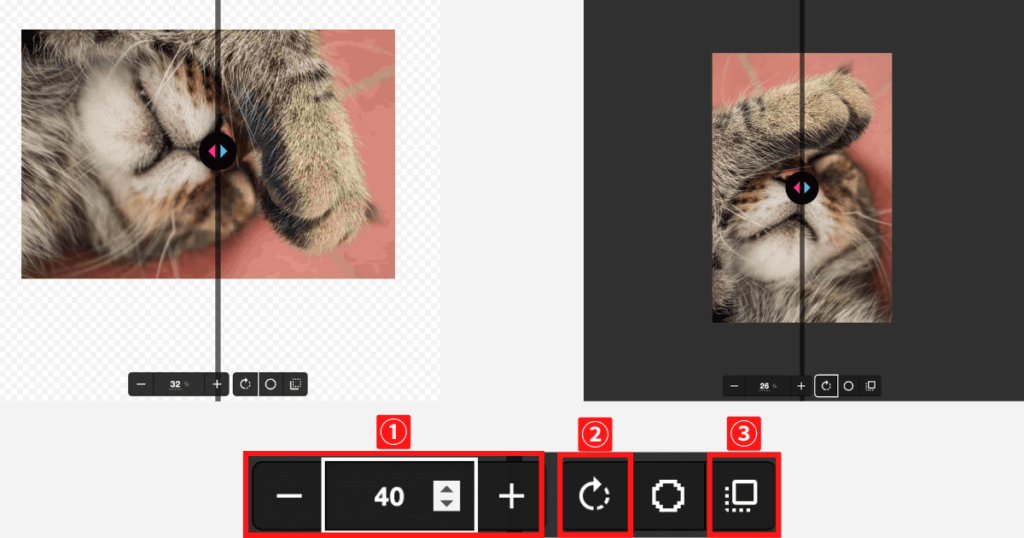
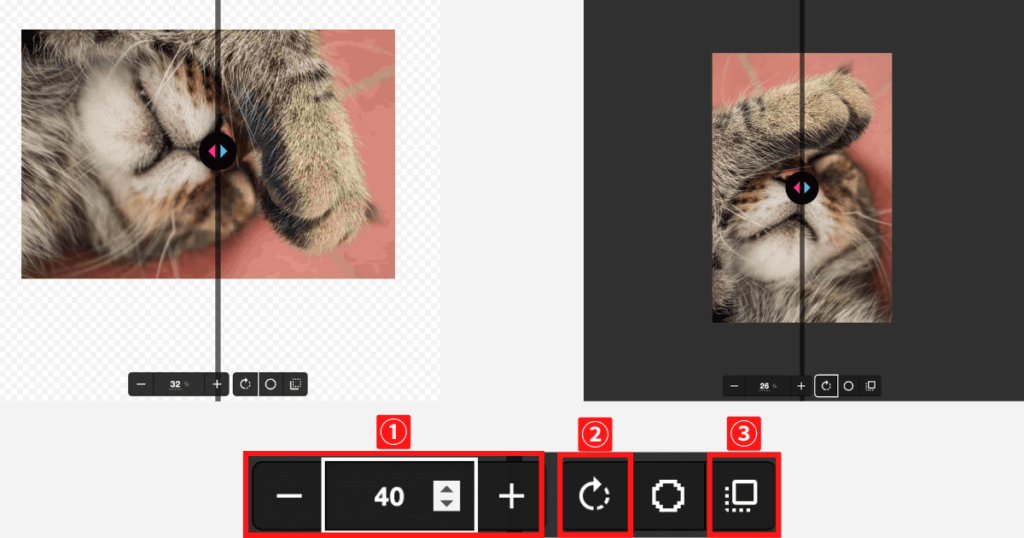
画像のズームinとout / 回転 / 背景色変更


①➕➖又は、数値横の↕︎で画像サイズ%を変更可能
② 画像を回転 ③ 背景を白又は黒に変更



ニャンこは縦にしても横にしても可愛いでぇ♪
スポンサーリンク
まとめ
今回はプラグインを使わずに無料で圧縮サイト、TinypngとSquooshを紹介しました。
ブログの表示速度が遅くなると読者の離脱に繋がるので必ず画像を圧縮してね♪
最後まで読んで頂き有難うございました!



にほんブログ村ランキングも応援してもらえると嬉しいよ〜♪
にほんブログ村