ブロガーさんの定番グラフィックツールと言えば 皆さん存知Canvaですが、
海外ではVismeもよく使われていると知り早速使ってみました!
しかし残念なことにVismeの利用は無料/ダウンロードは有料と最後の最後に気づく…
あ〜ショック!!
でもでもVismeのテンプレート・英字フォントのデザインはオシャレで新鮮♪
Canvaに物足りなさを感じている人はVismeのテンプレートも是非見てみてね!
- Canvaに以外のグラフィックツールを使ってみたい方
- Vismeのお洒落なテンプレートを見てみたい方
 OBちゃん
OBちゃんVismeはまだ日本語対応ないねん。でもDeepLあるし大丈夫やでぇ


スポンサーリンク
Visme(ヴィズミー)のテンプレート


お洒落なデザインを1から考えるのは大変ですよね。
そんな時に便利なのがデザインテンプレート。
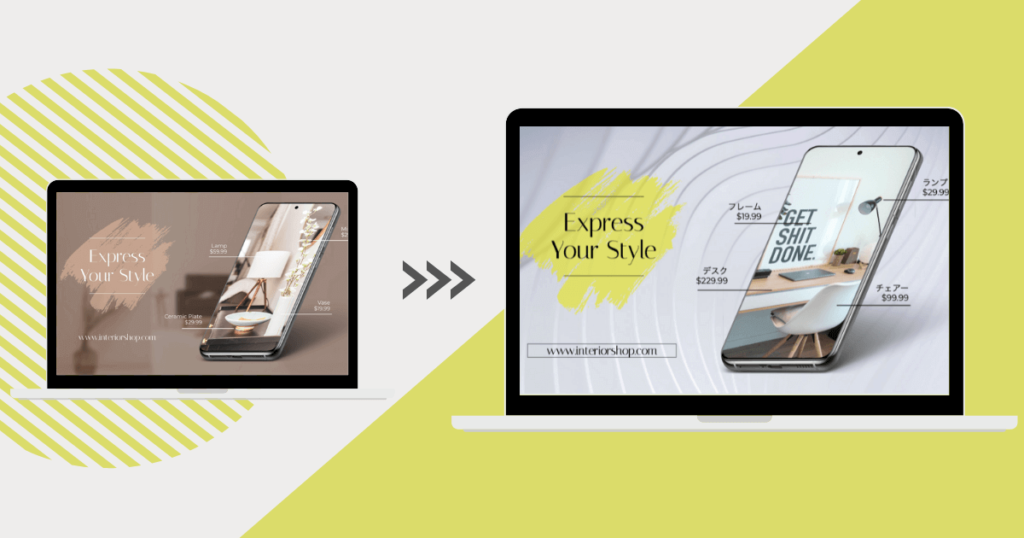
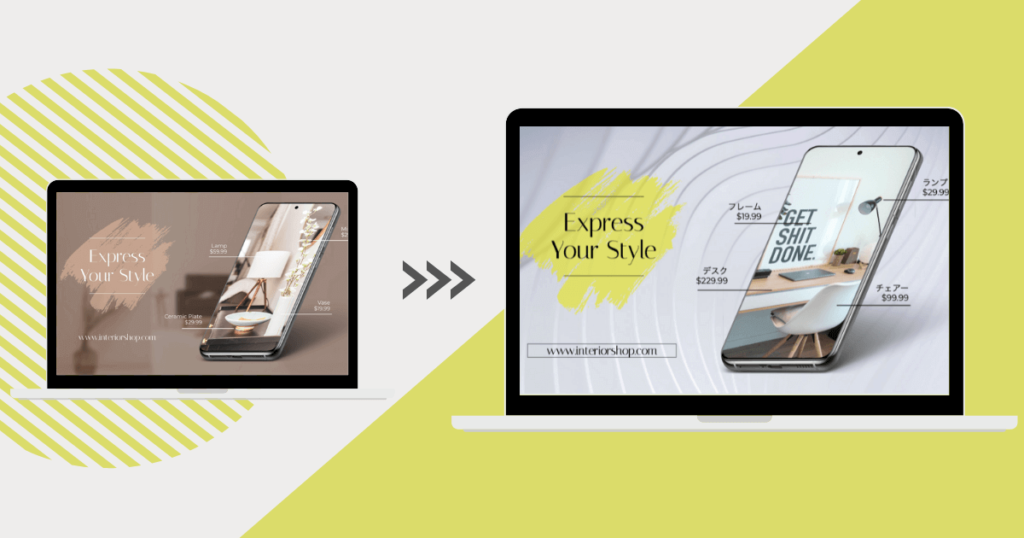
今回はVisme(ヴィズミー)の*Mockupのテンプレートを使ってデザインしてみました♪
*Mockup : 実物そっくりに似せて作られたもの



テンプレートを少し変更するだけで大変身やでぇ♪


テンプレートを使って簡単デザイン


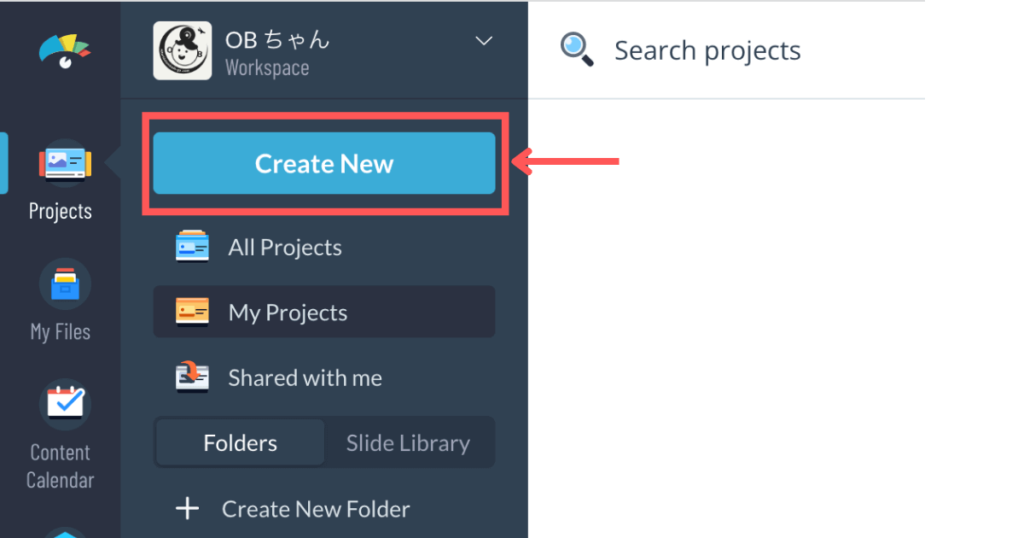
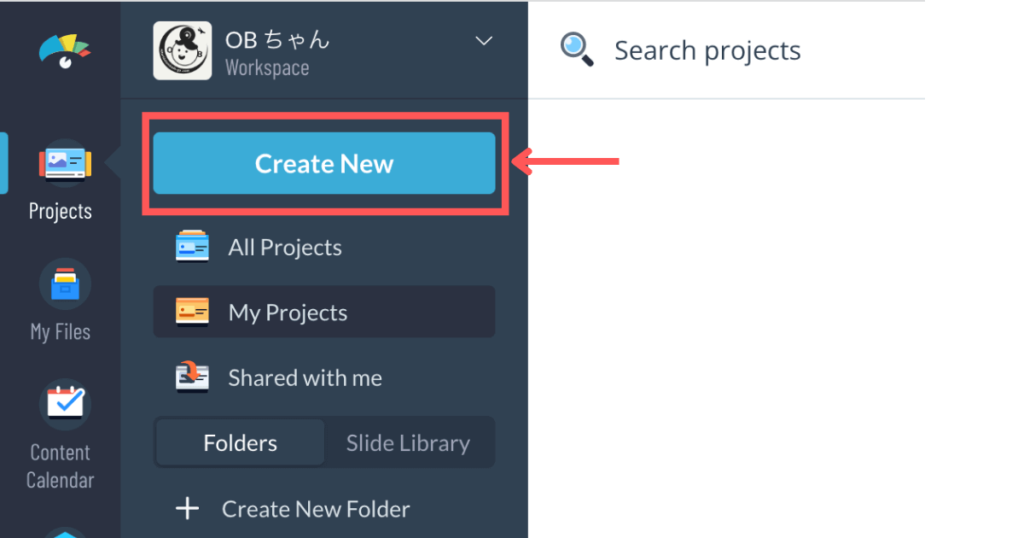
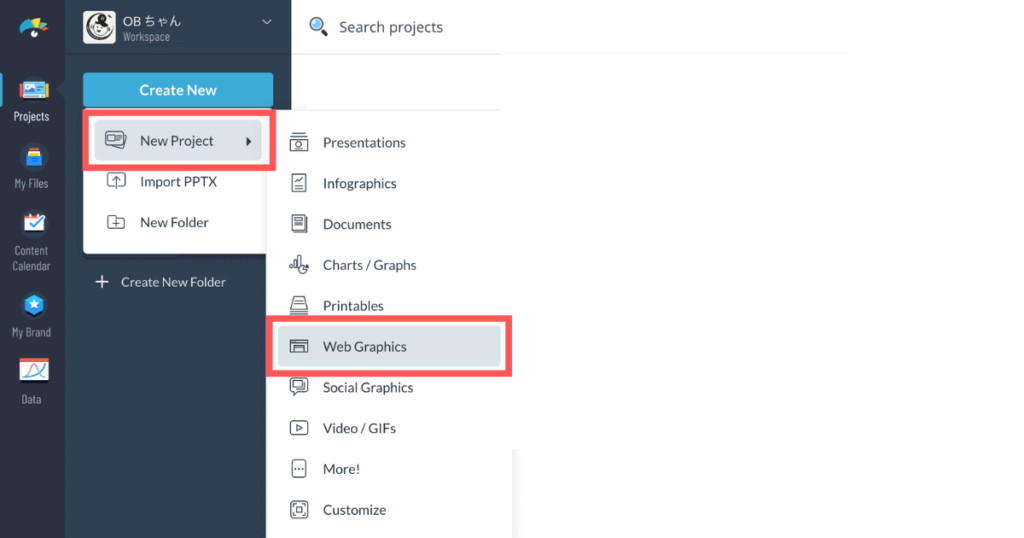
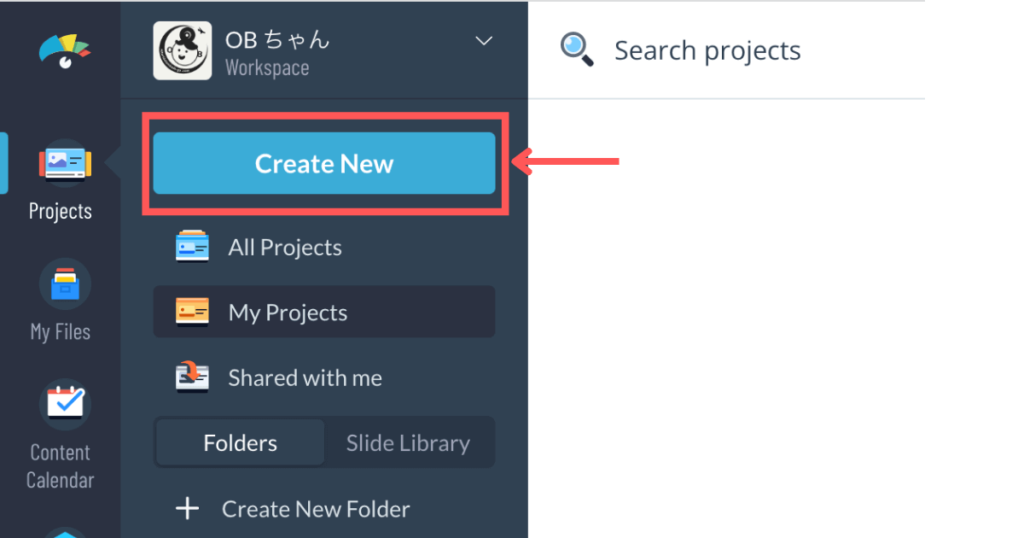
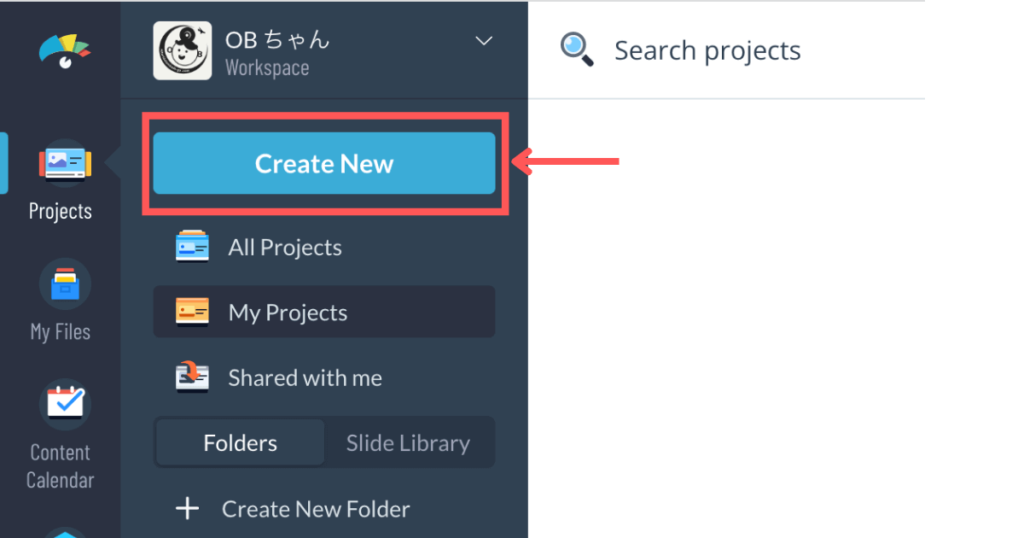
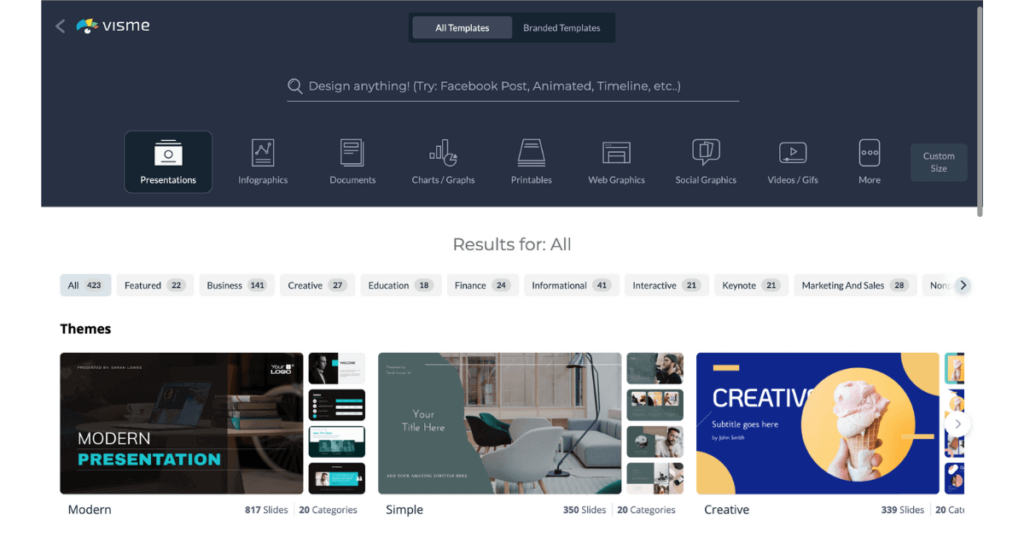
Create New(新規作成)をクリック


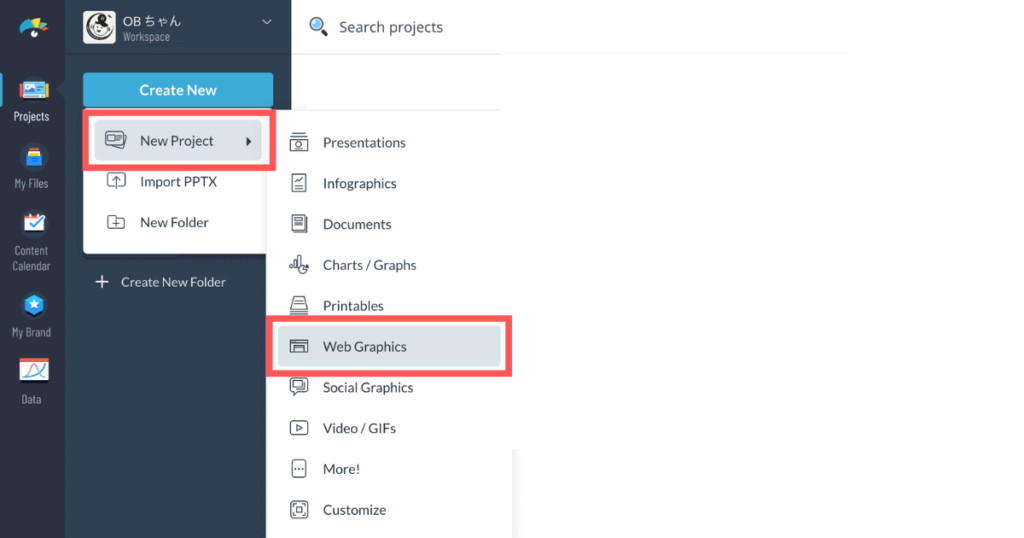
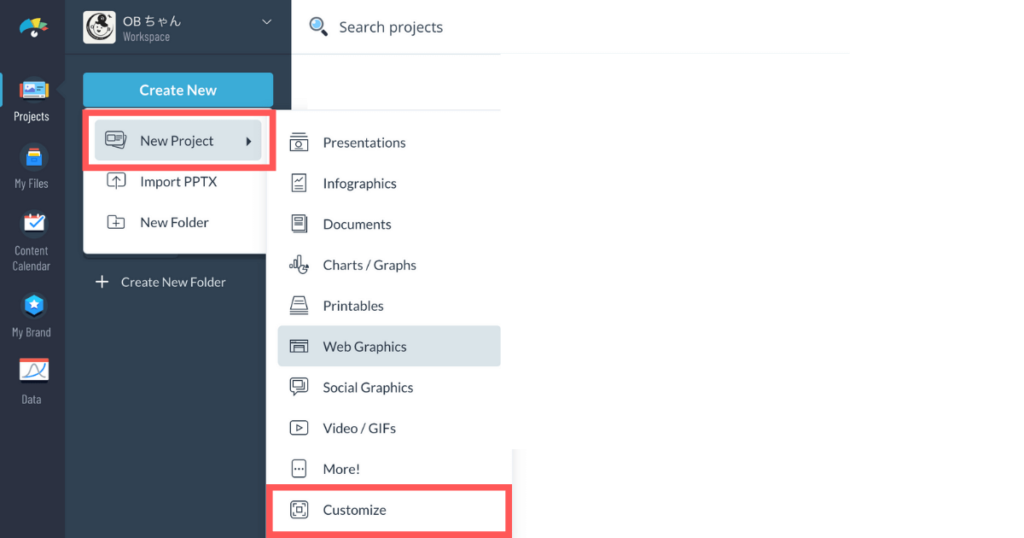
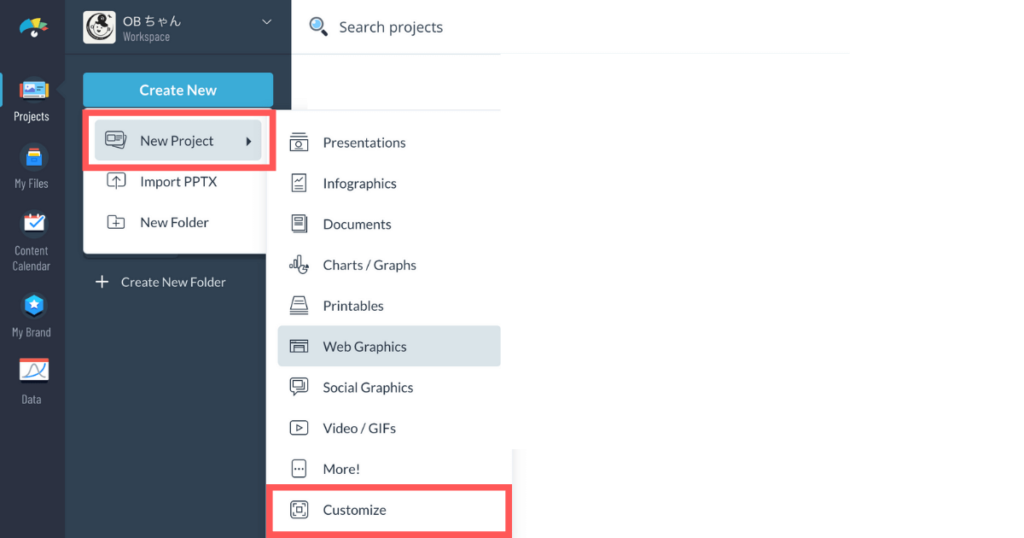
New Project(新規プロジェクト)→好きな項目を選択
※ここではWeb Graphics(ウェブグラッフィックス)を選択


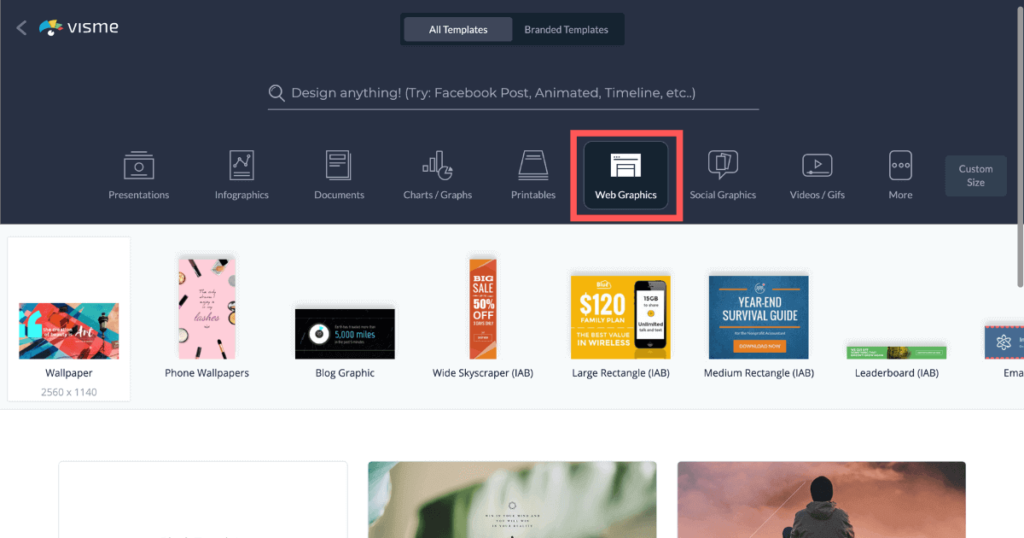
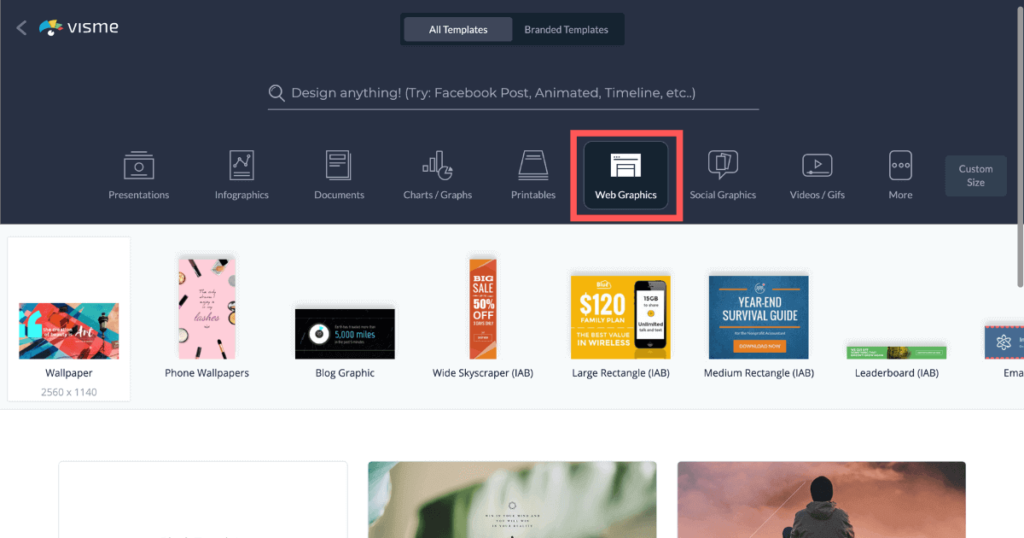
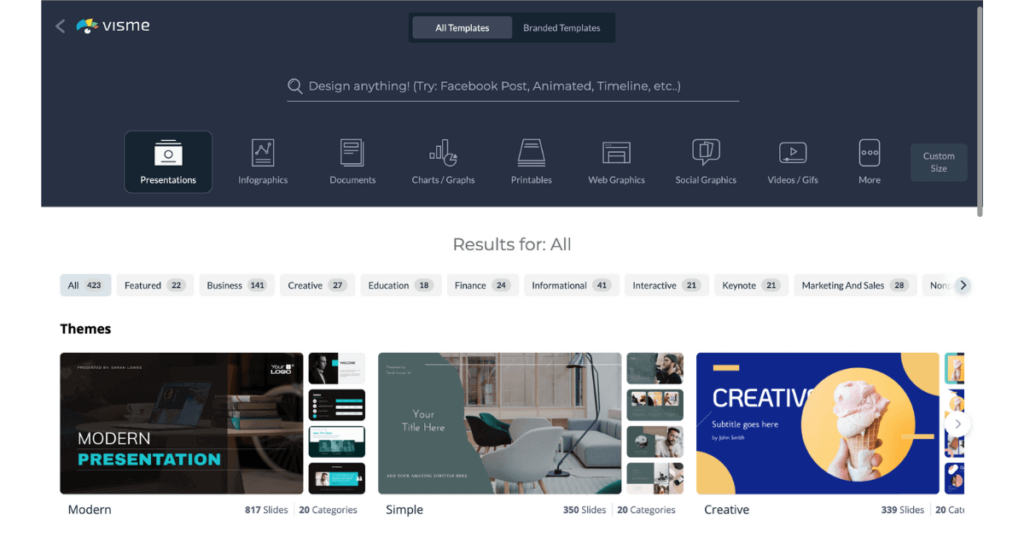
様々な形式のテンプレートが選択可能


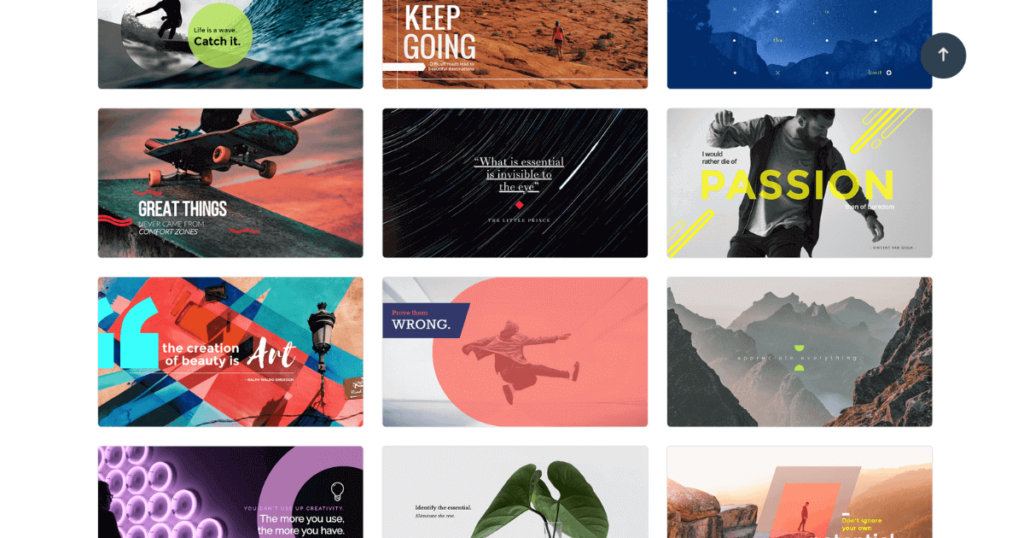
海外のお洒落なWebグラフィックテンプレート


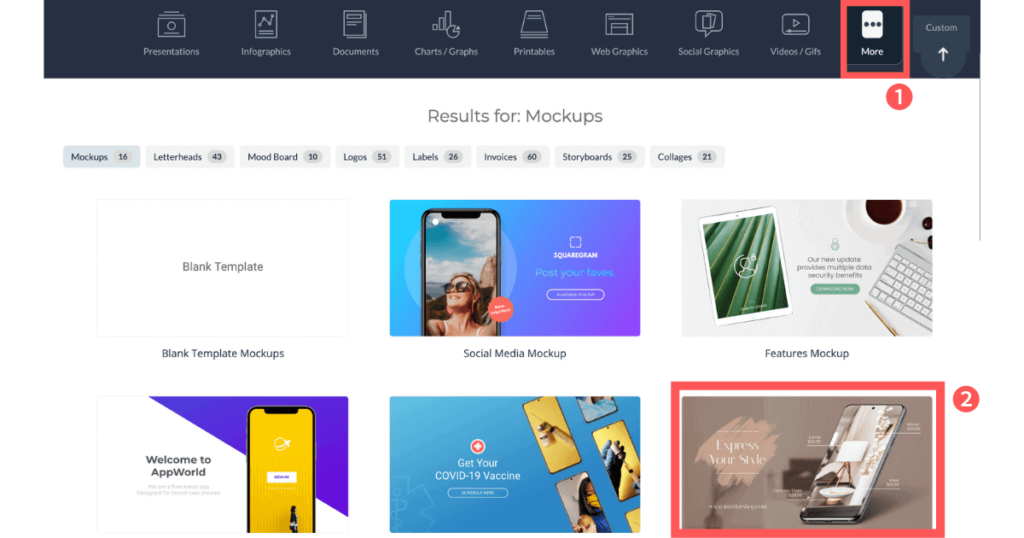
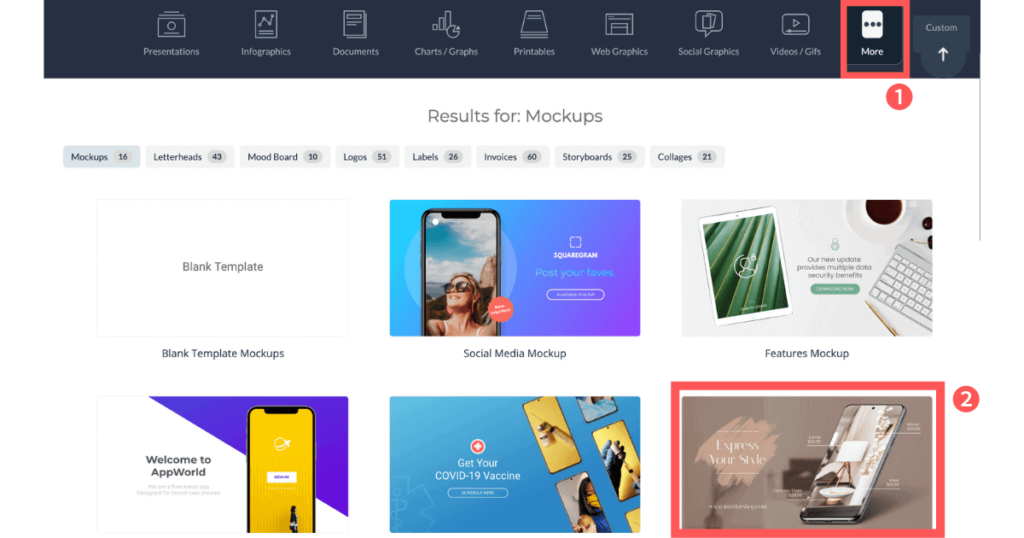
❶ More からMockupテンプレートを選択
※Mockup : 実物そっくりに似せて作られたもの。
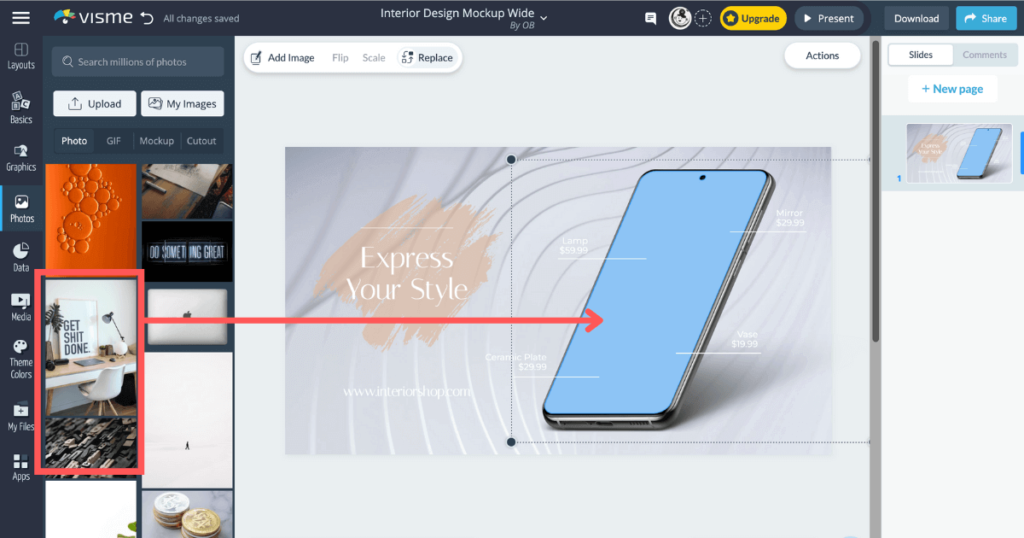
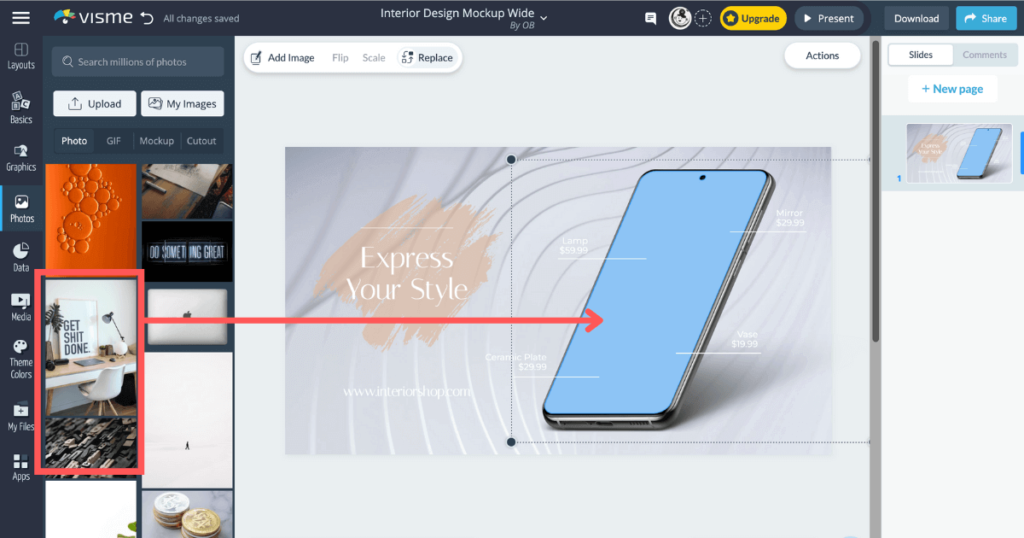
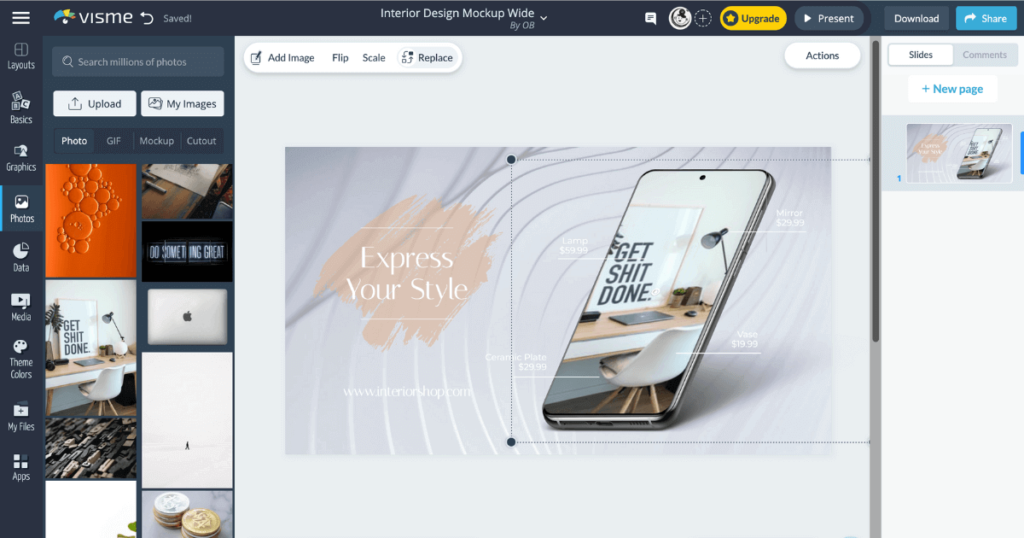
ここではスマホに好きな画像を挿入します
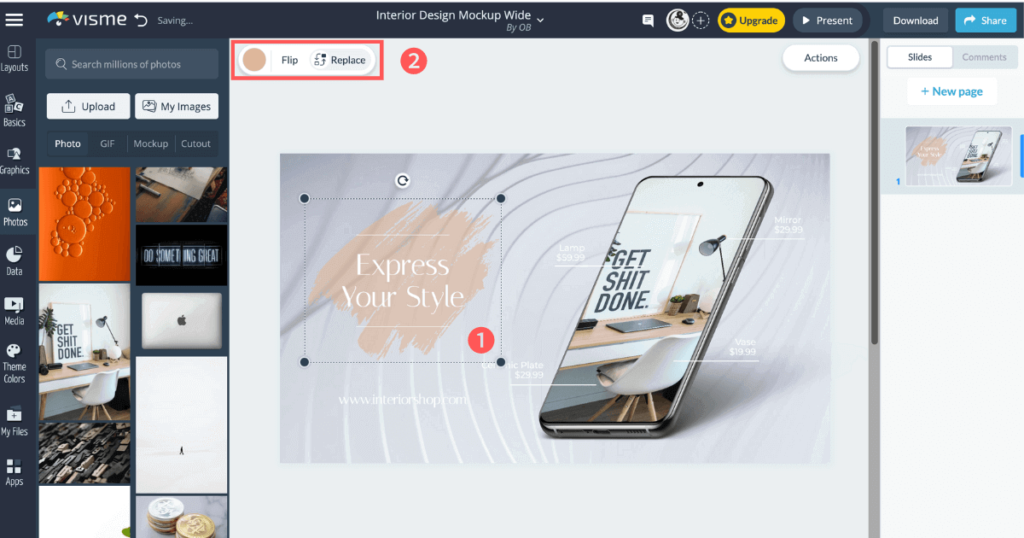
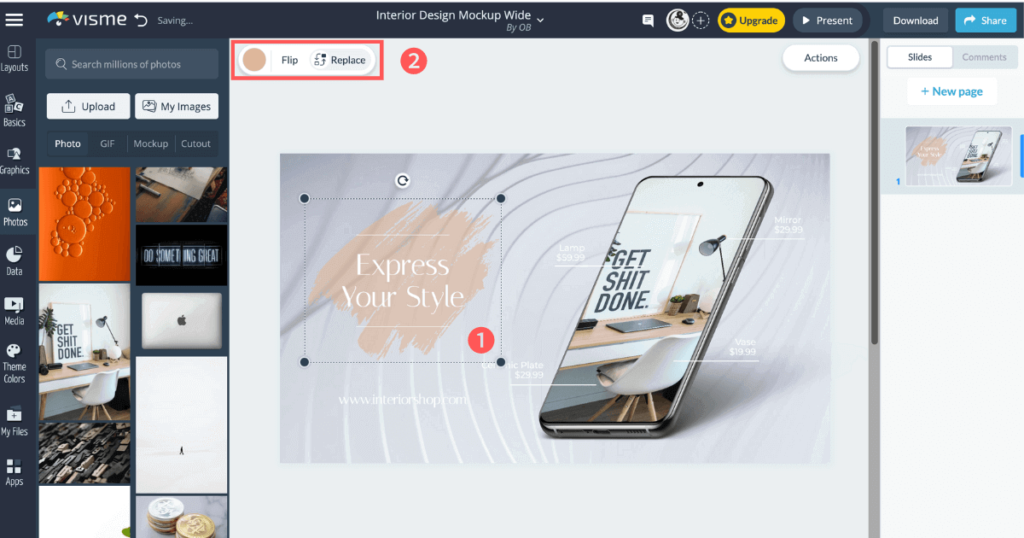
❷ をクリック



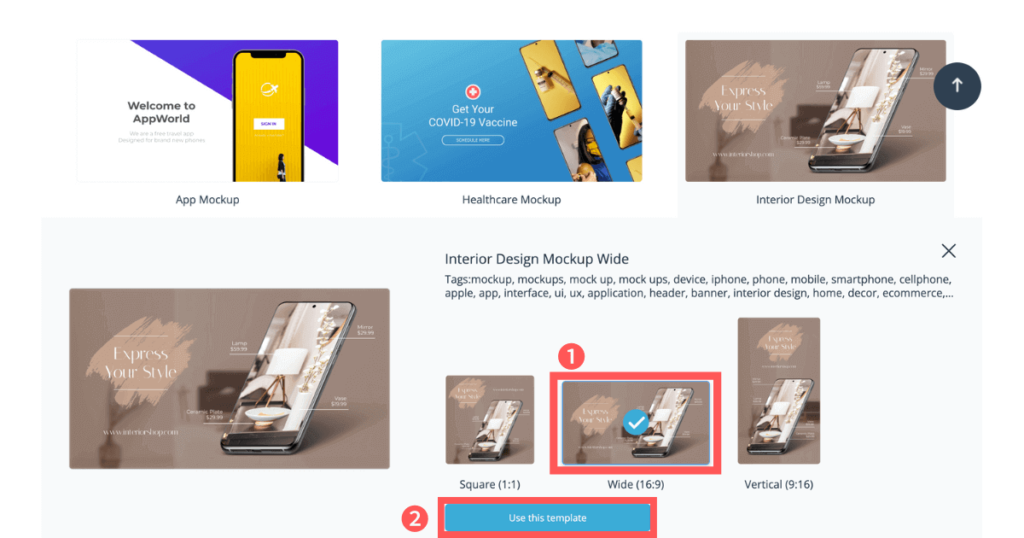
今回はMockupのテンプレートでデザインしてみるでぇ♪


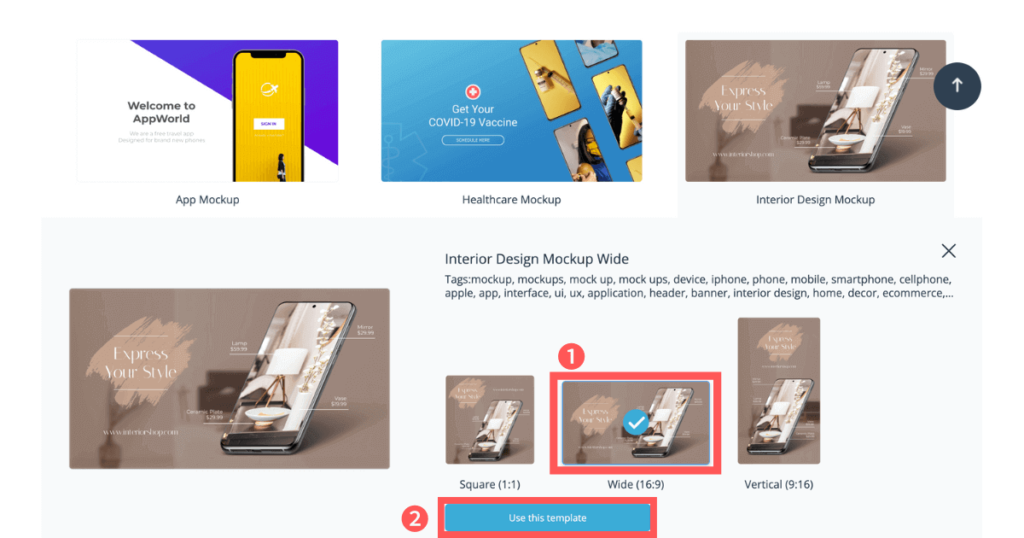
❶ Square(正方形)Wide(ワイド)Vertical(縦長)からWideを選択
❷ Use this template(このテンプレートを使う)をクリック


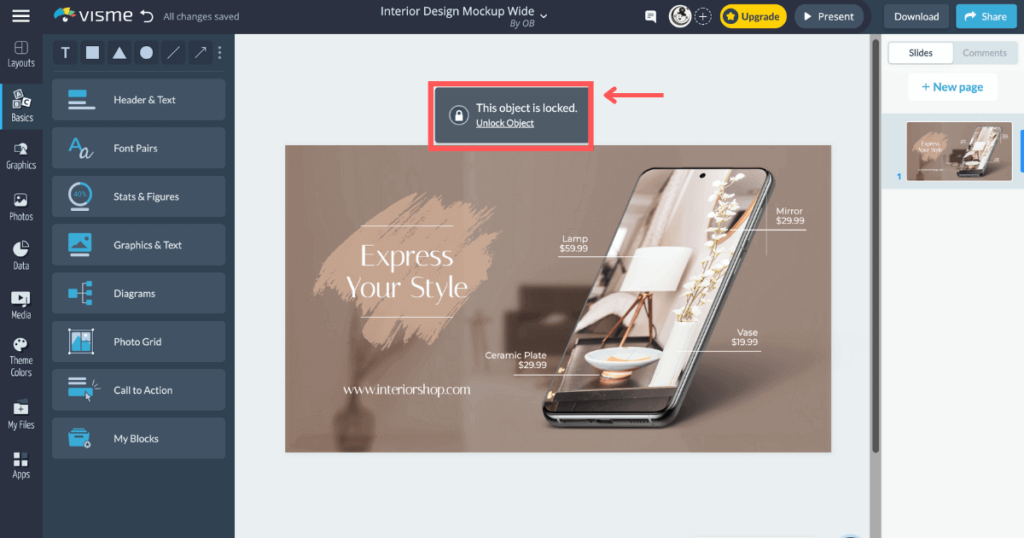
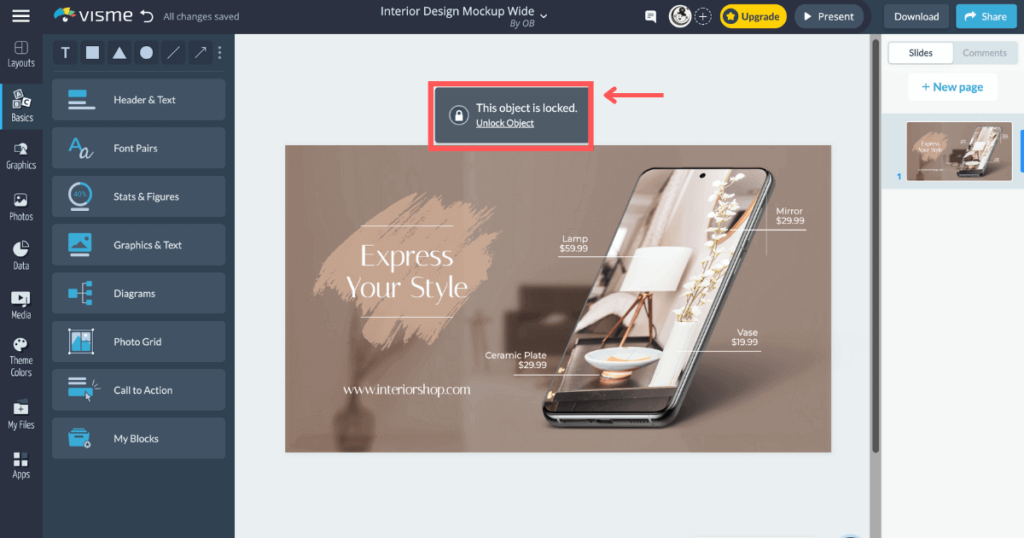
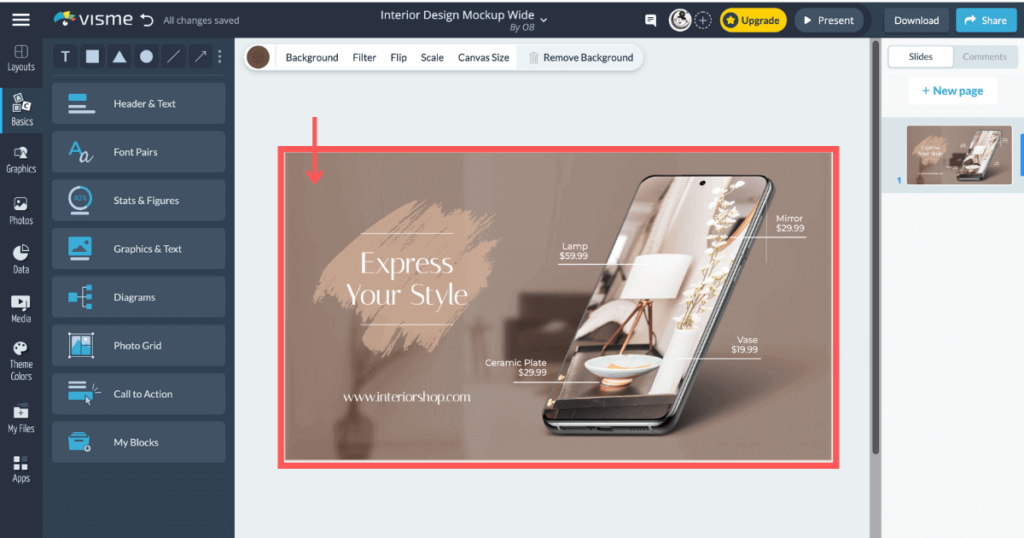
テンプレートはパーツごとにロック掛かっています
画像をクリックするとUnlock Objectが現れクリックでロック解除できる


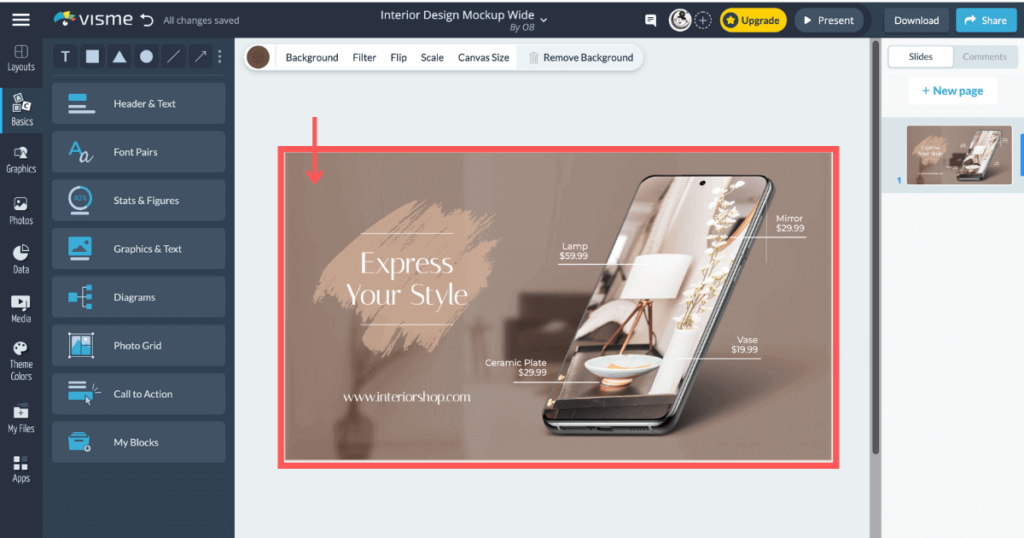
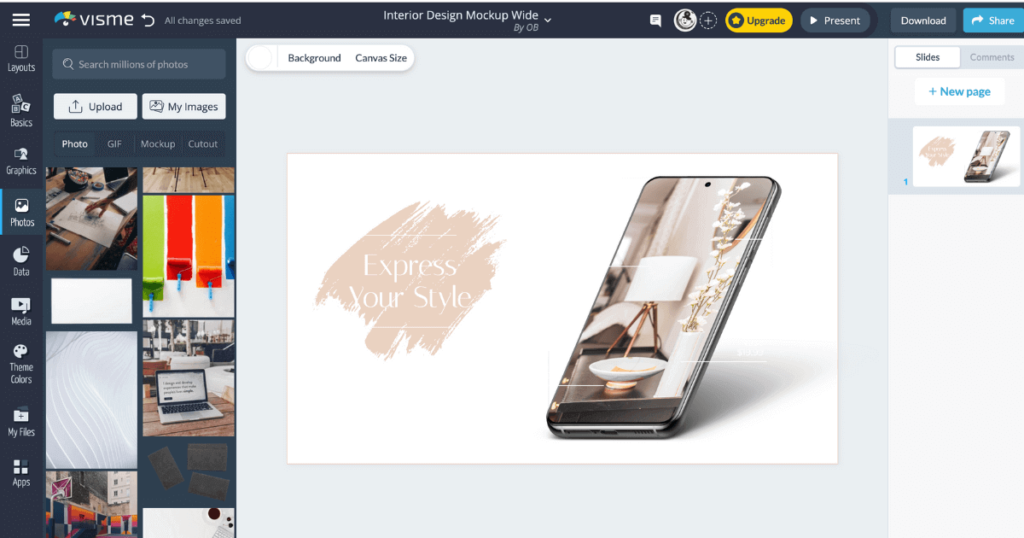
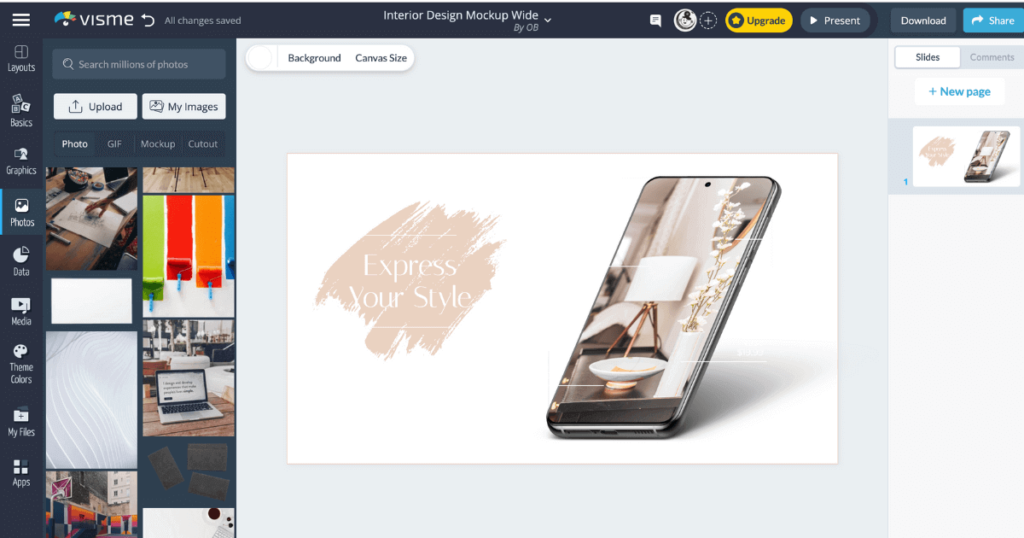
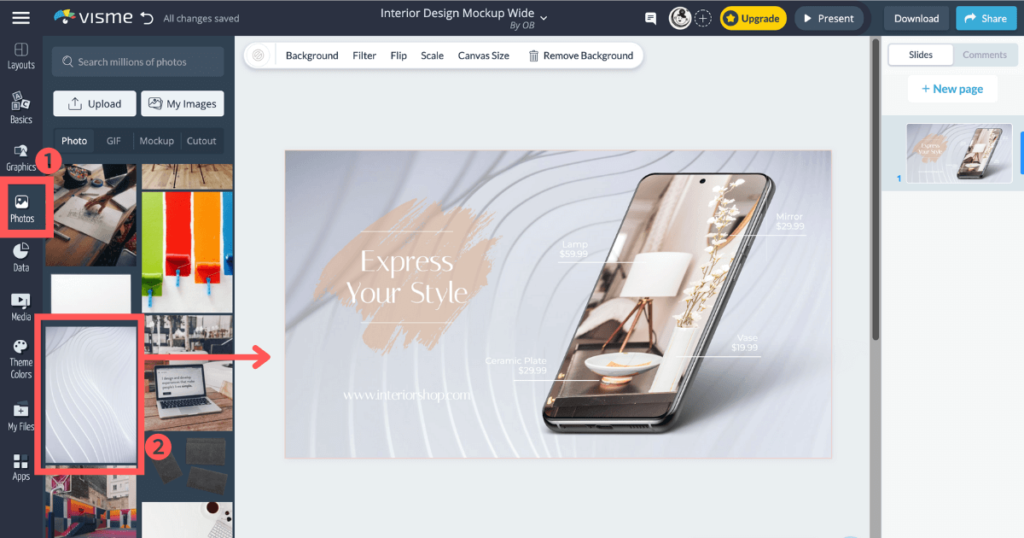
背景をクリックしてキーボードの delete キーで削除




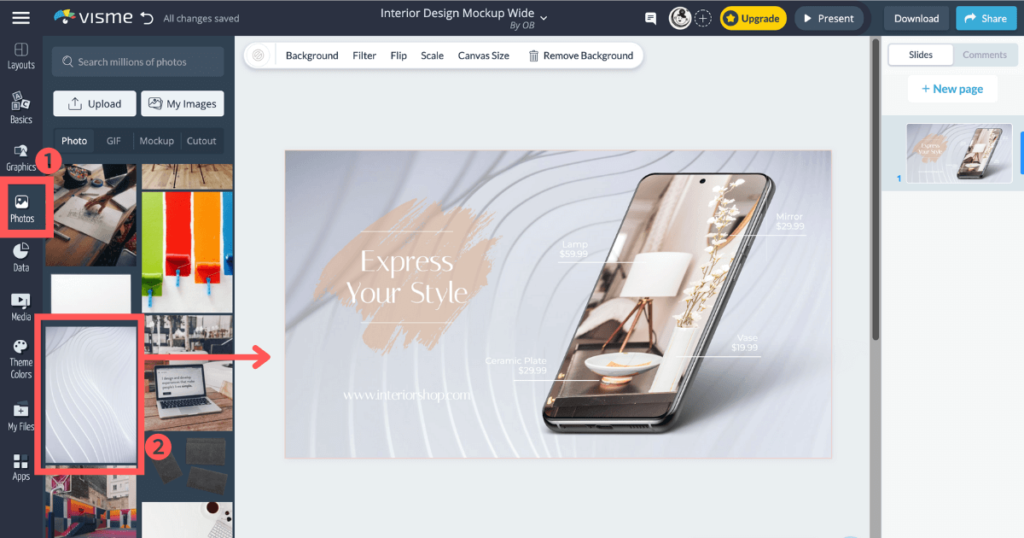
❶ Photos→Photoから背景にしたい画像を選択
❷ 選択した画像をクリック


画像を選んでクリック


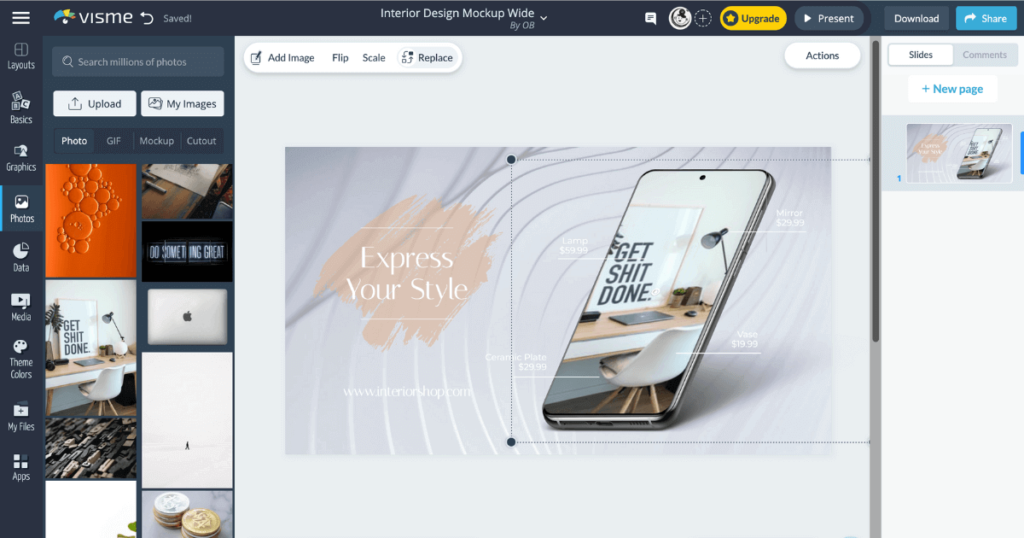
画像を挿入できた


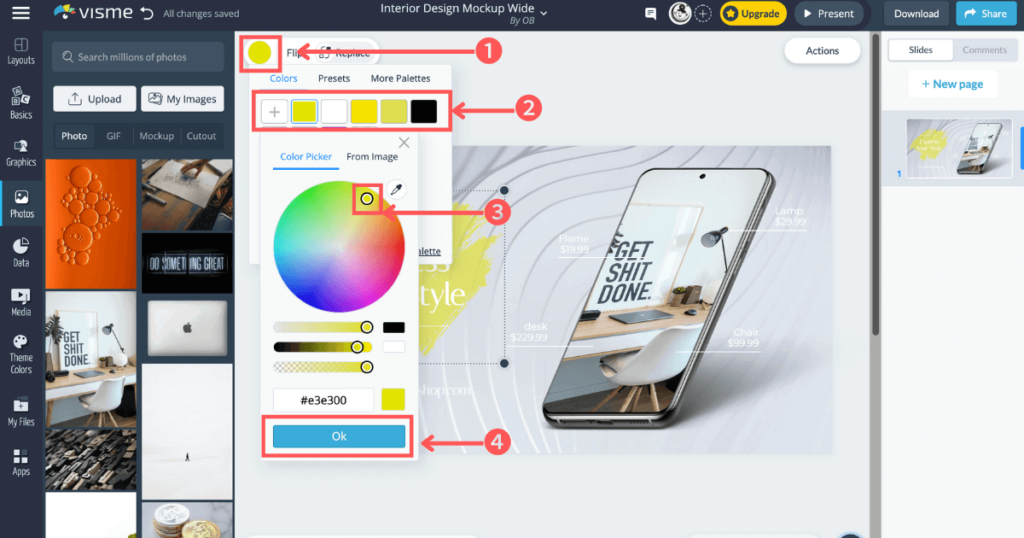
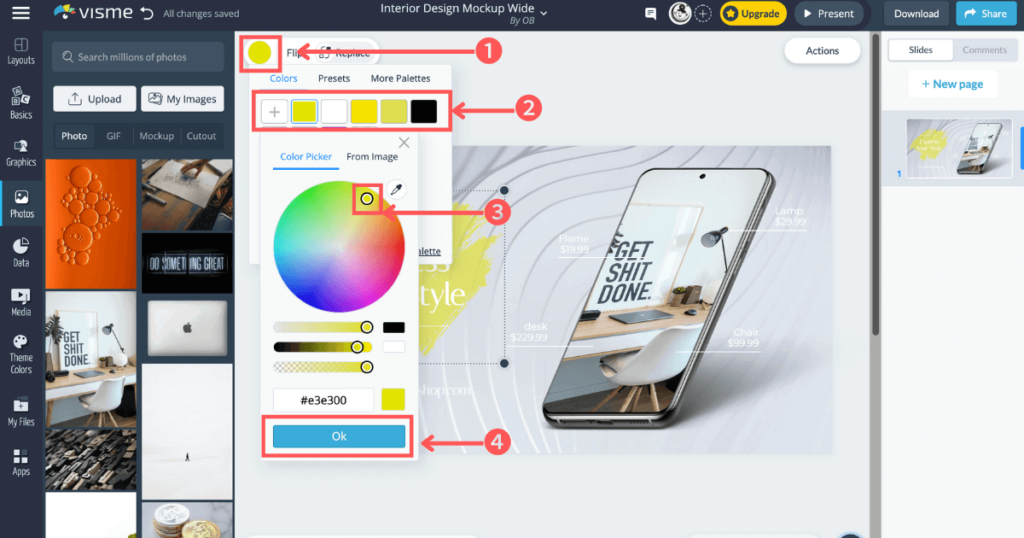
❶を選択、❷でカラーを変更


❶ を選択、❷ 好きな色がない場合は➕をクリック
❸ ○をドラッグで動かしカラーを選択
❹ OKをクリックして選択




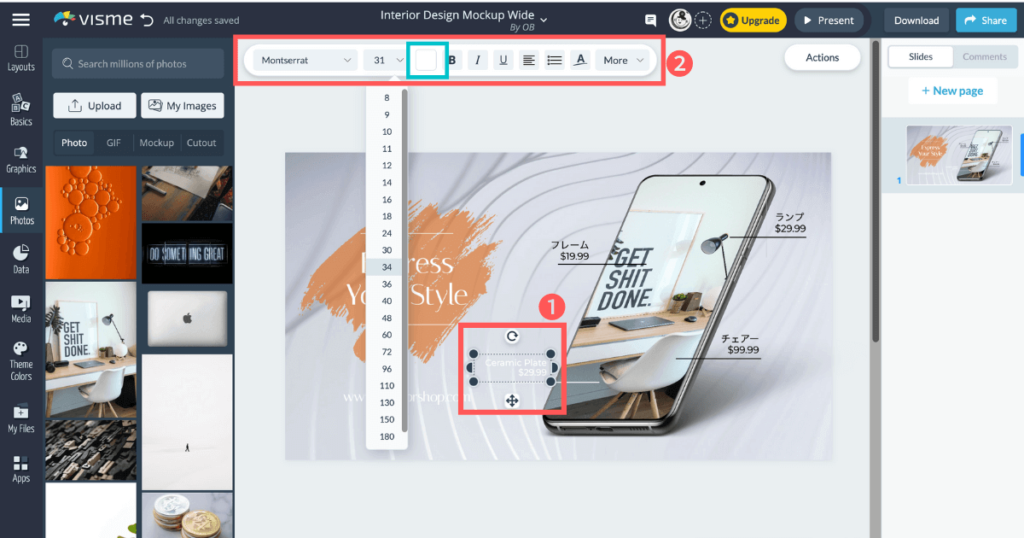
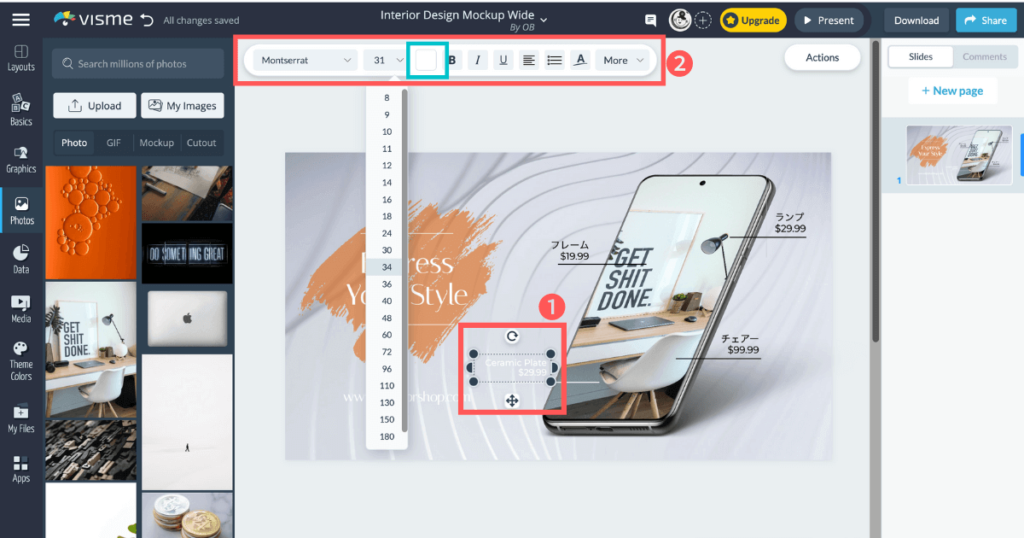
❶テキストを選択
❷でサイズとカラーを変更


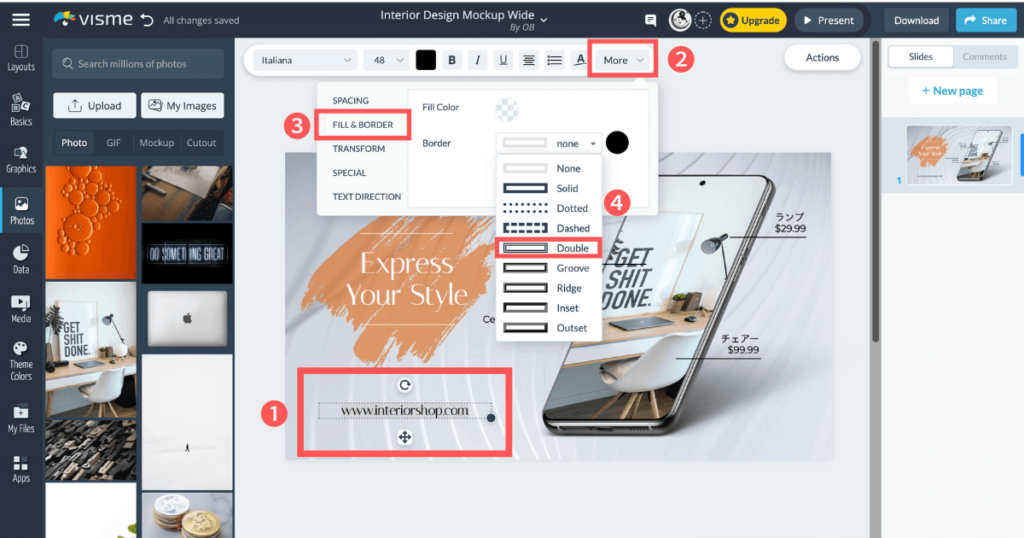
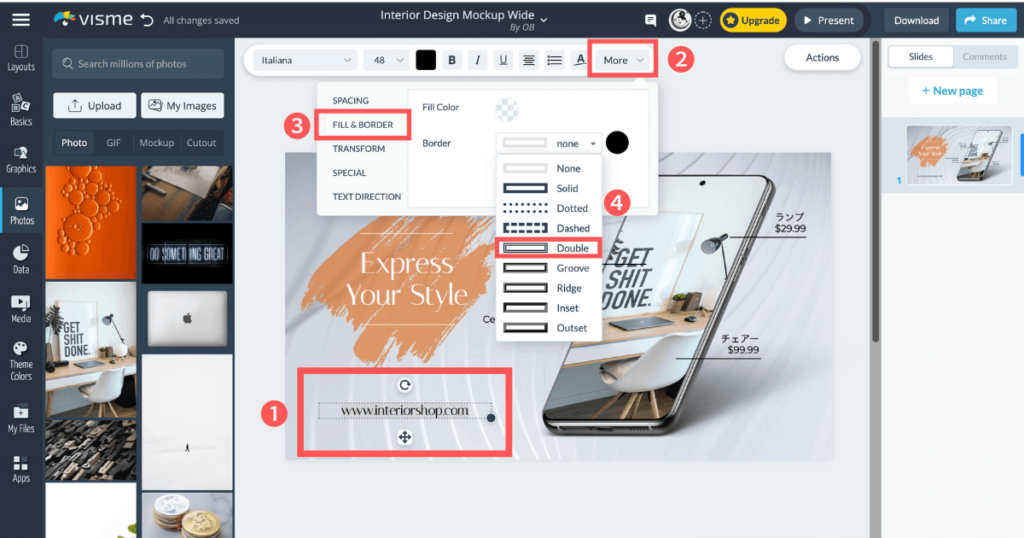
❶テキストを選択、❷Moreをクリック
❸FILL&BORDERからBORDERのプルダウン▽をクリックして選択





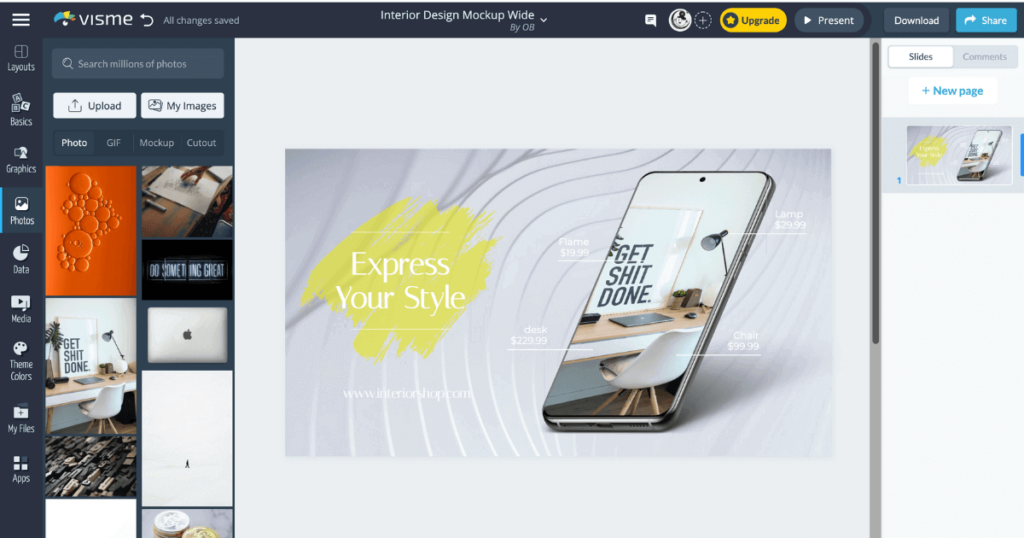
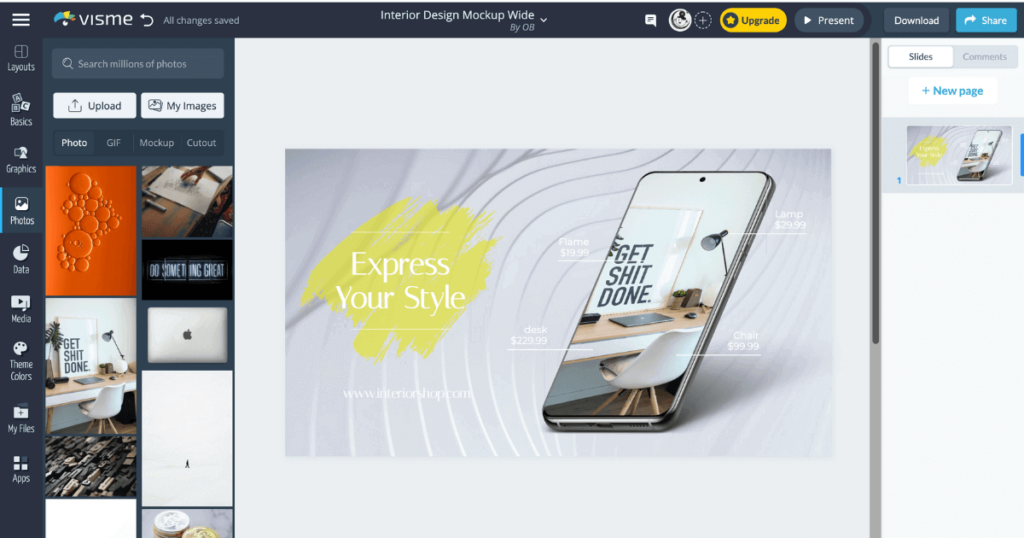
画像とカラーを変更するだけでオリジナルができるでぇ♪
スポンサーリンク
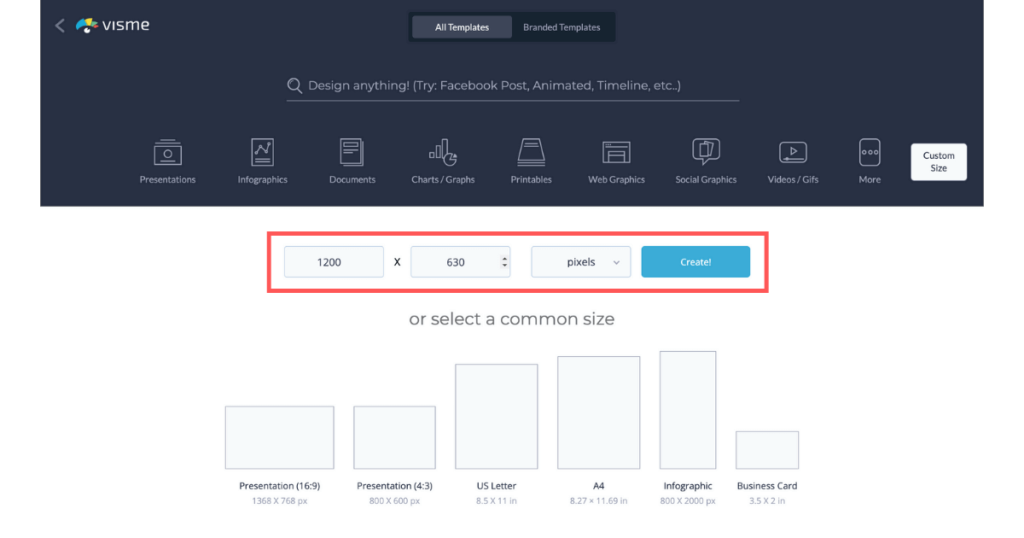
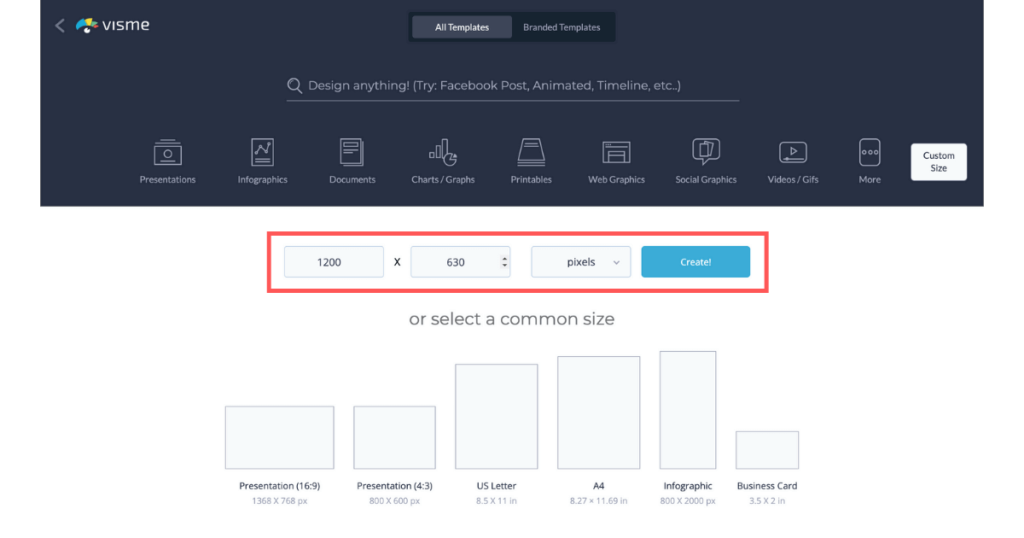
カスタムサイズ


Create New(新規作成)をクリック


New Project(新規プロジェクト)→Customize(カスタマイズ)をクリック


Width(横幅) x Hight(縦幅)を入力してCreate!をクリック


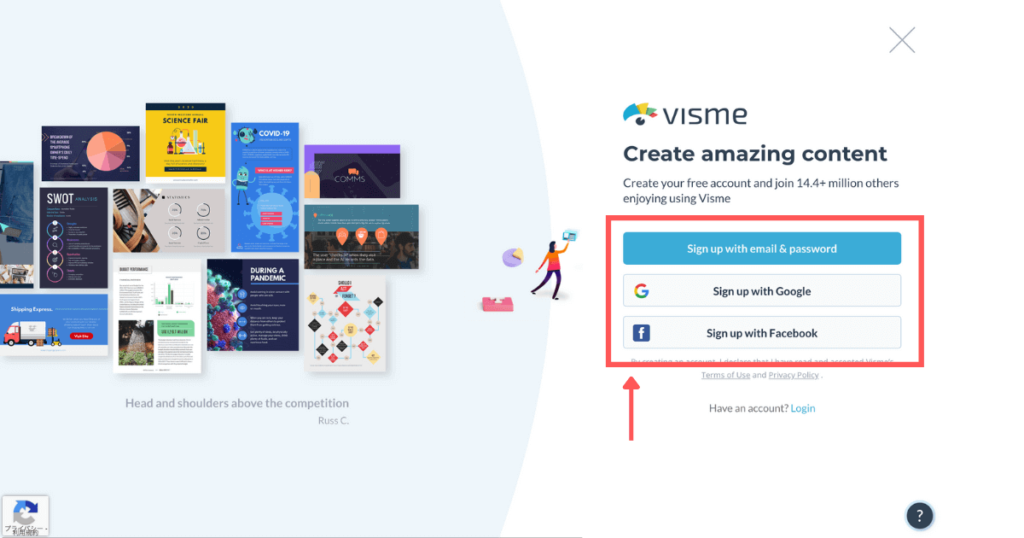
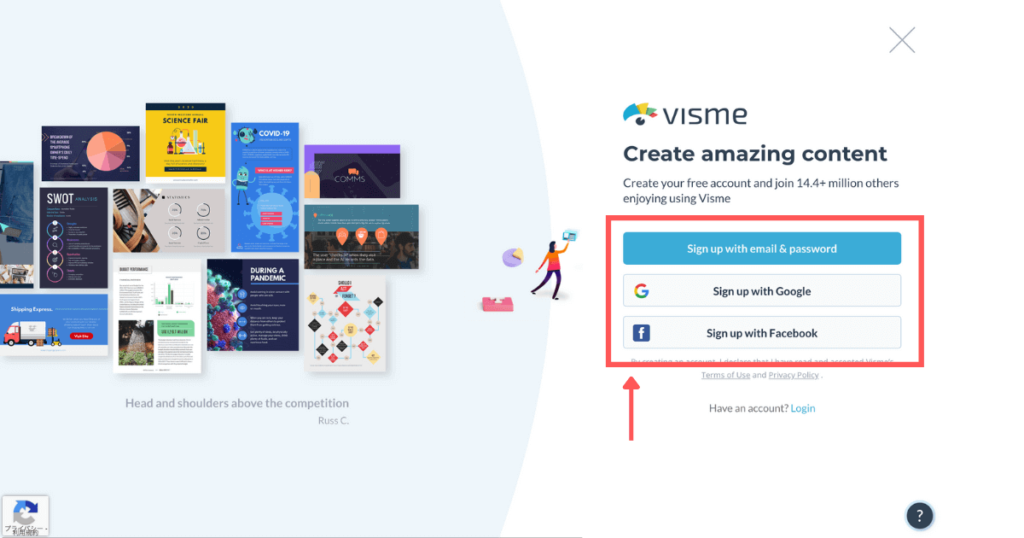
Vismeの登録方法


メールアドレス、Googleアカウント、又はFacebookでサインアップ
※ここではGoogleアカウントで登録します。


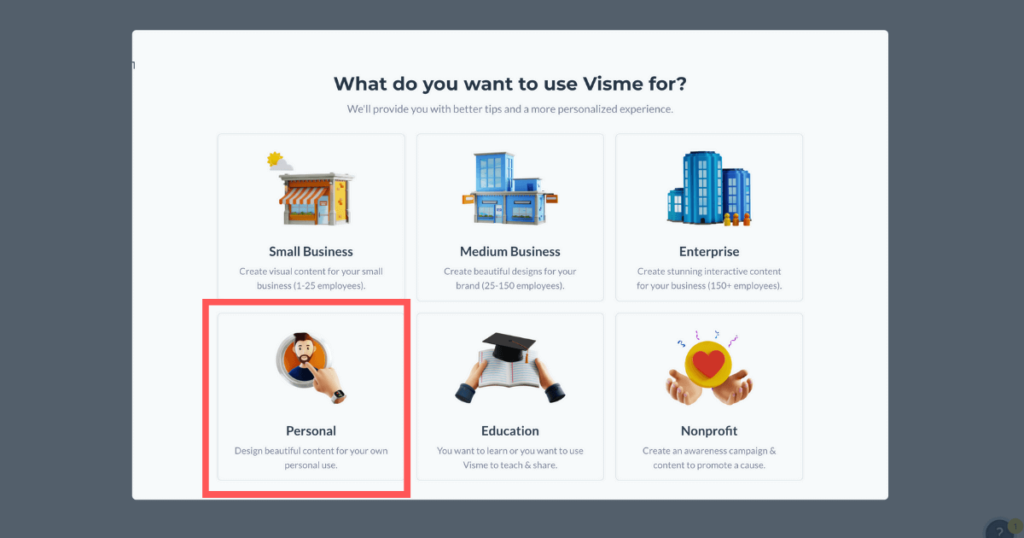
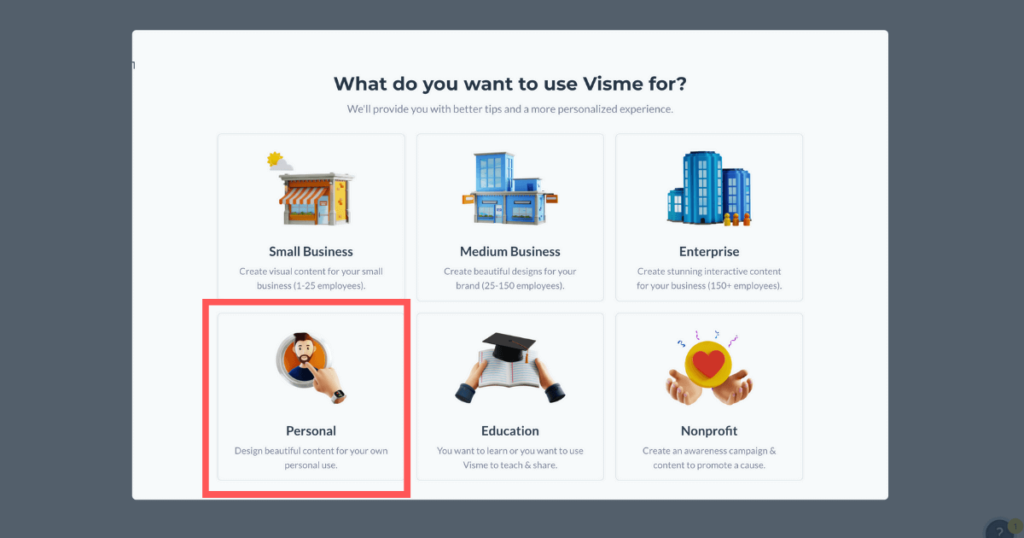
ご利用目的が個人の場合はPersonalを選択


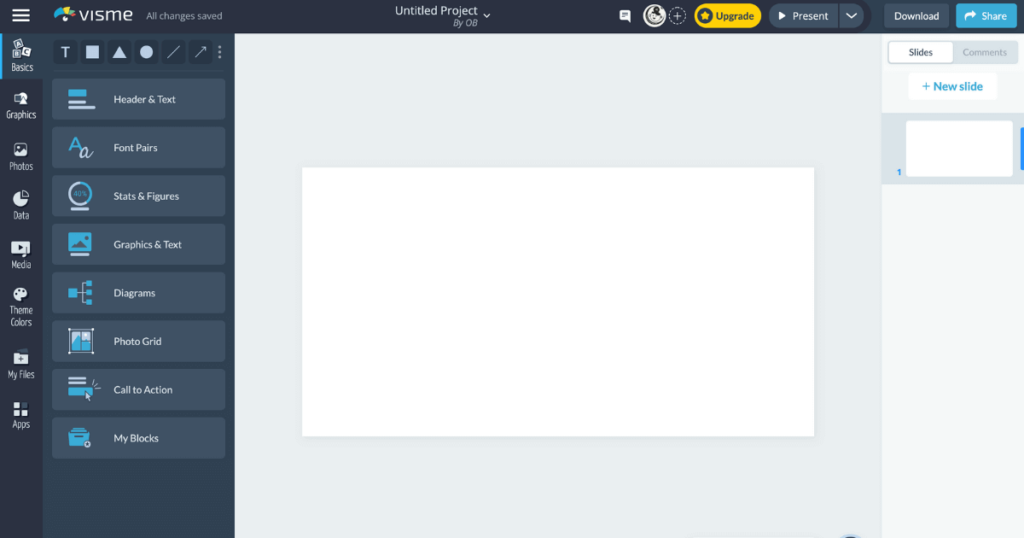
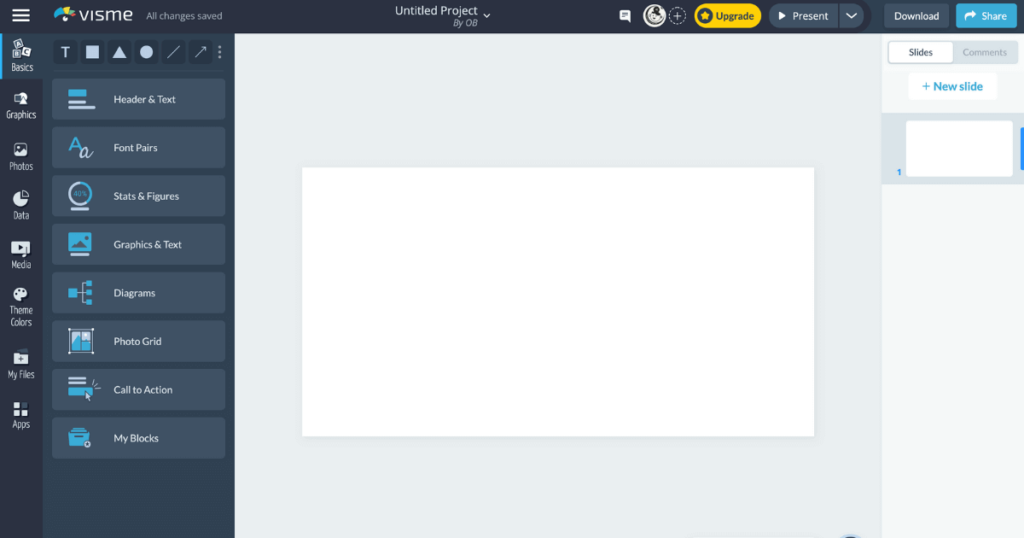
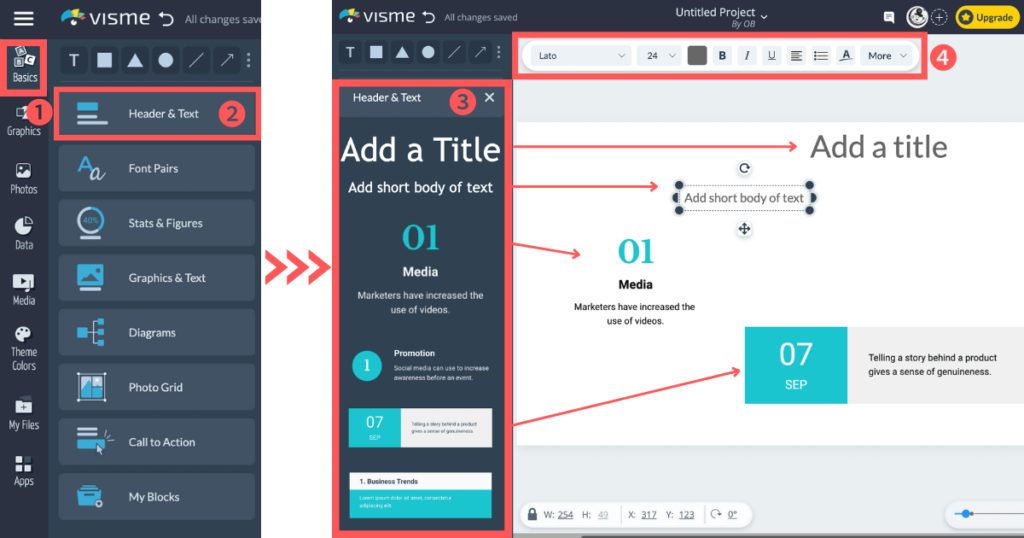
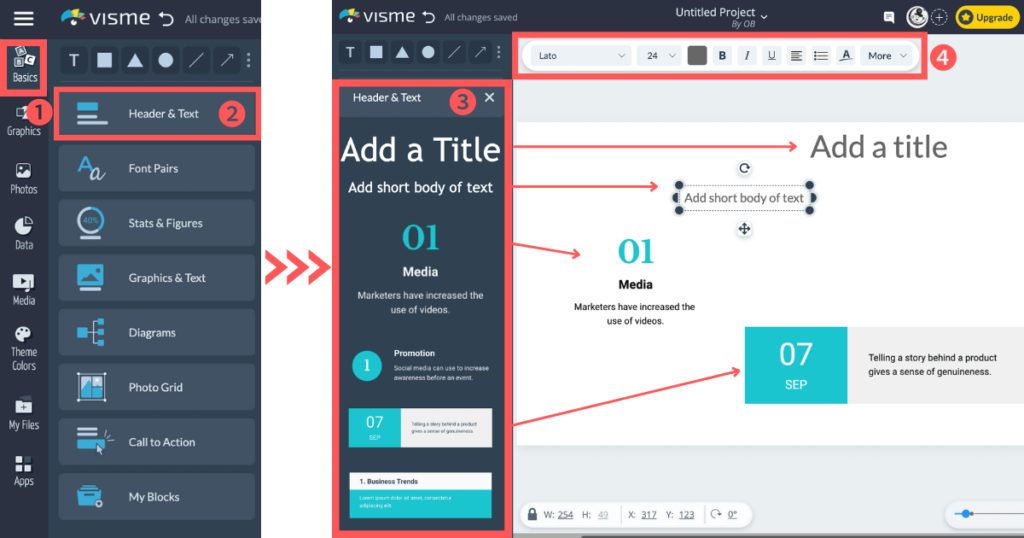
【Basics】 テキスト入力


❶Basicsを選択
❷Header&Textを選択
❸テキストスタイルを選択してクリック
❹左からテキストスタイル/サイズ/色/ボールド/下線 etc…


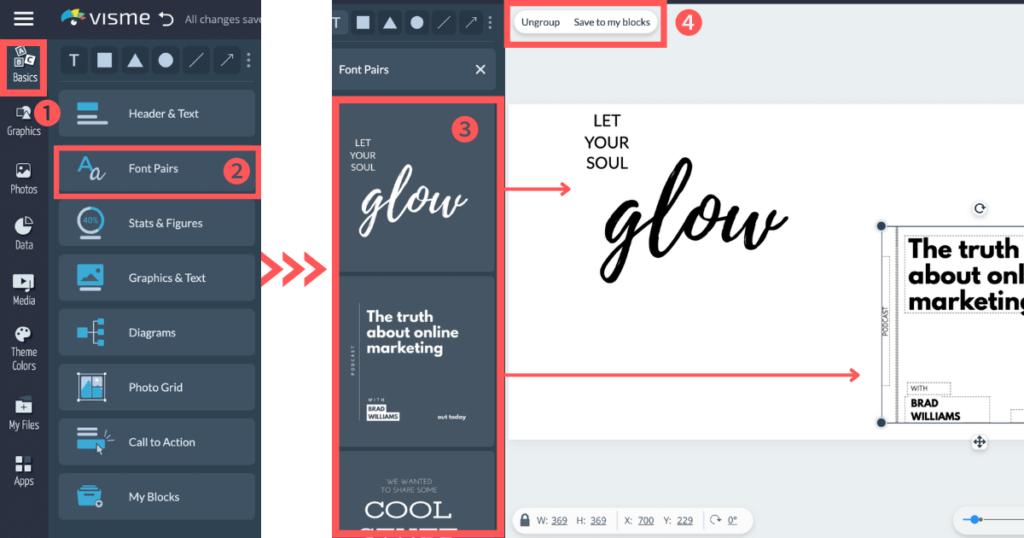
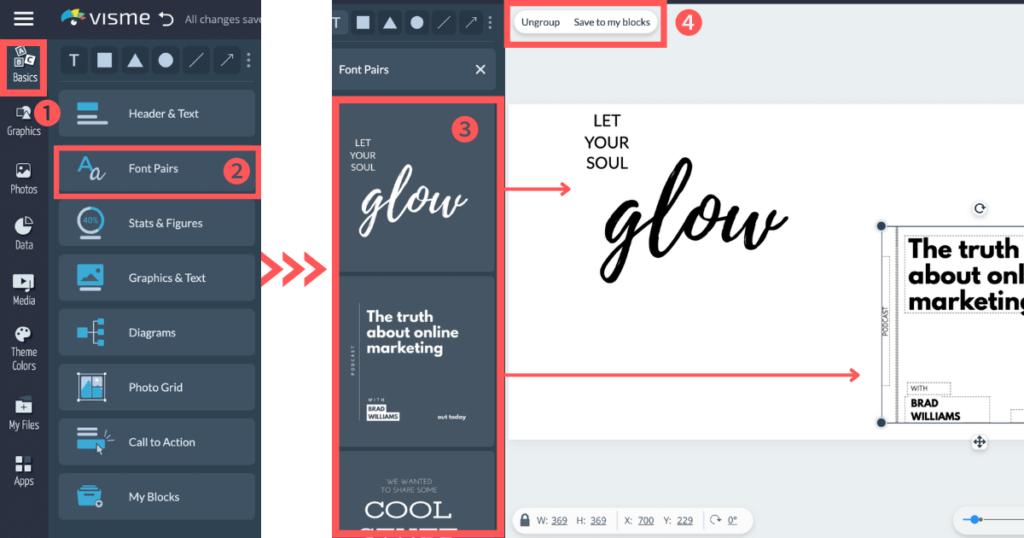
❶Basicsを選択
❷Font Pairs(フォントペア)をクリック
❸フォントペアを選択
❹フォントペアのグループ化をUngroupで解除できる





お洒落なフォントペアがいっぱいあるでぇ♪
【Basics】線と図形


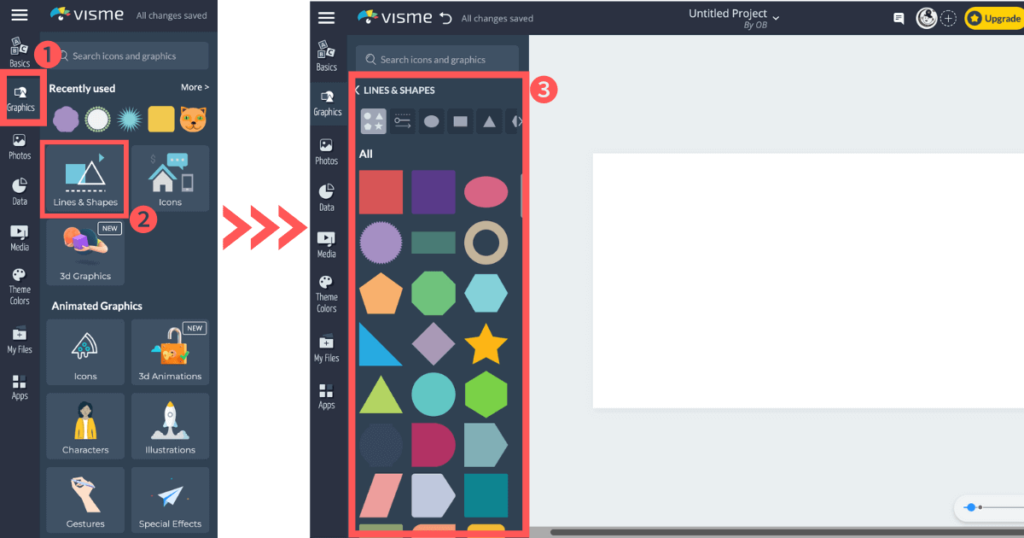
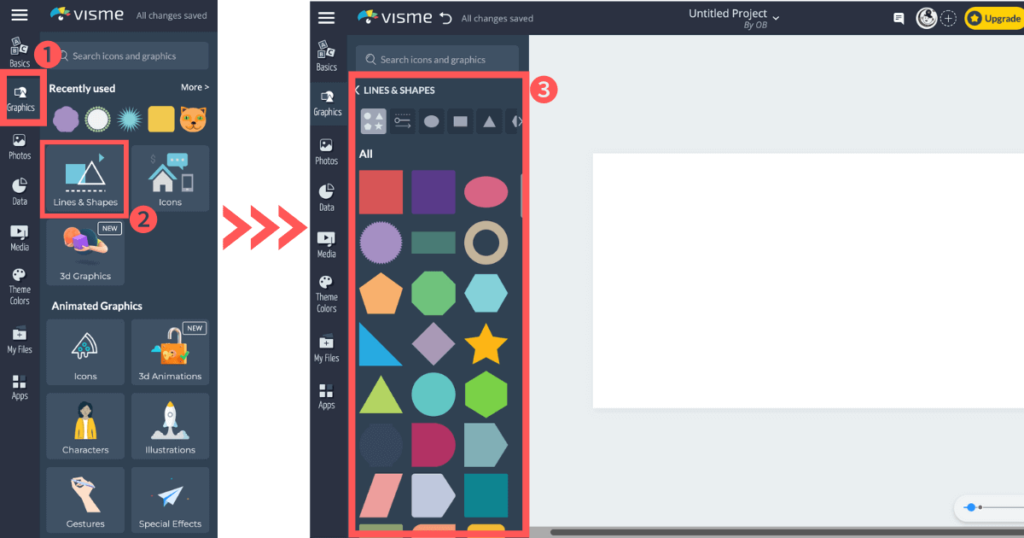
❶Basicsを選択
❷Lines & Shapesをクリック
❸お好きな線と図形をクリック


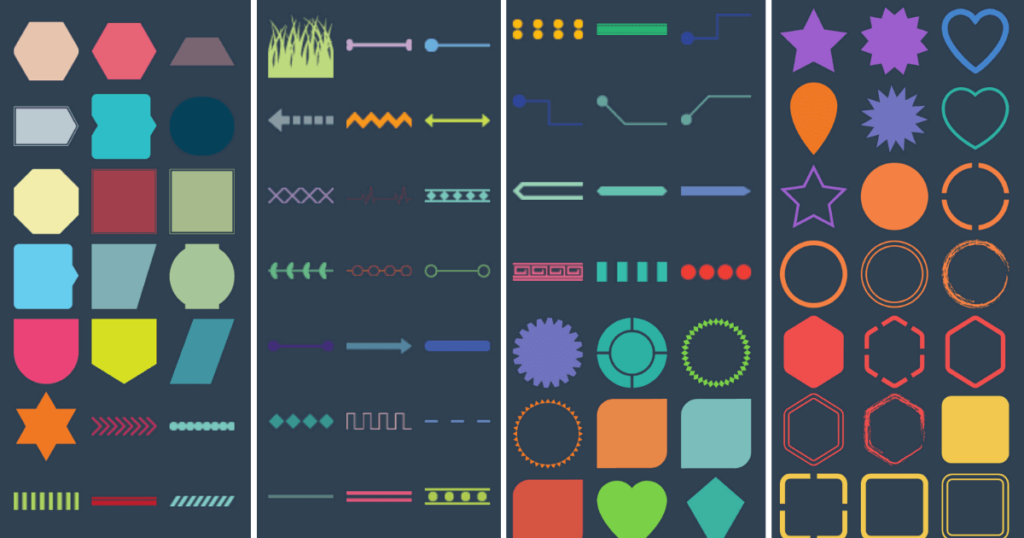
様々な図形が選択可能



これだけちゃうでぇ!まだまだあるでぇ♪
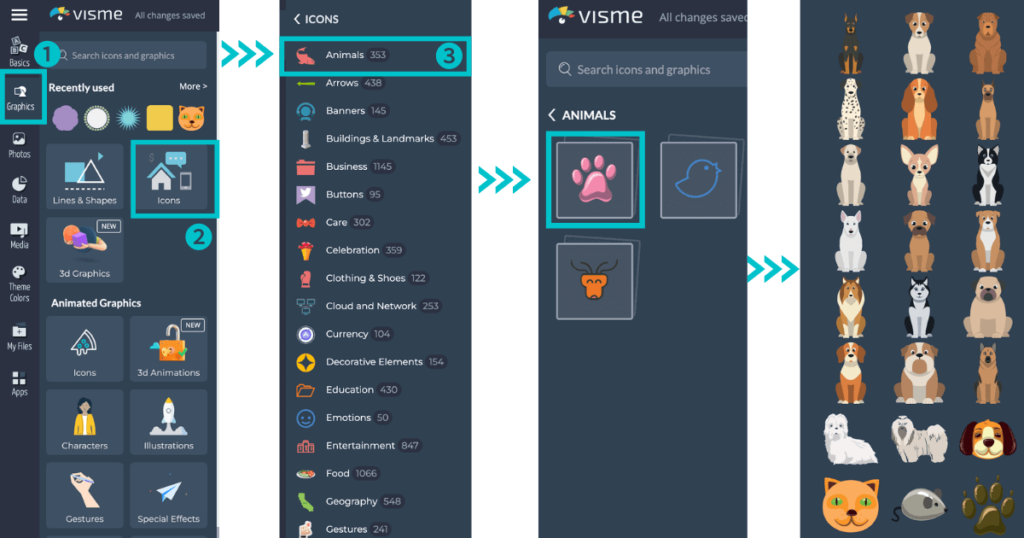
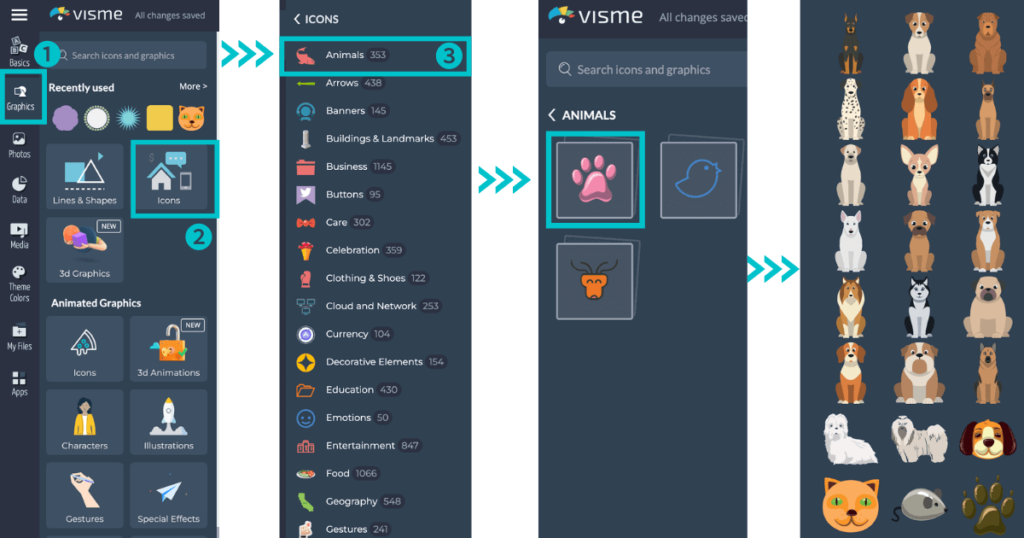
【Basics】アイコン





フリーイラストのunDrawも要チェックやでぇ〜♪


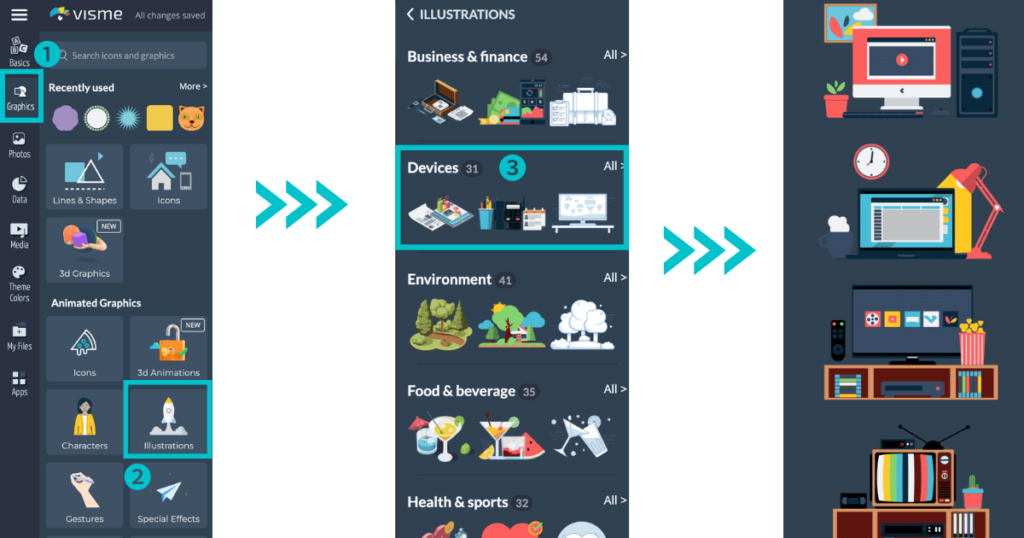
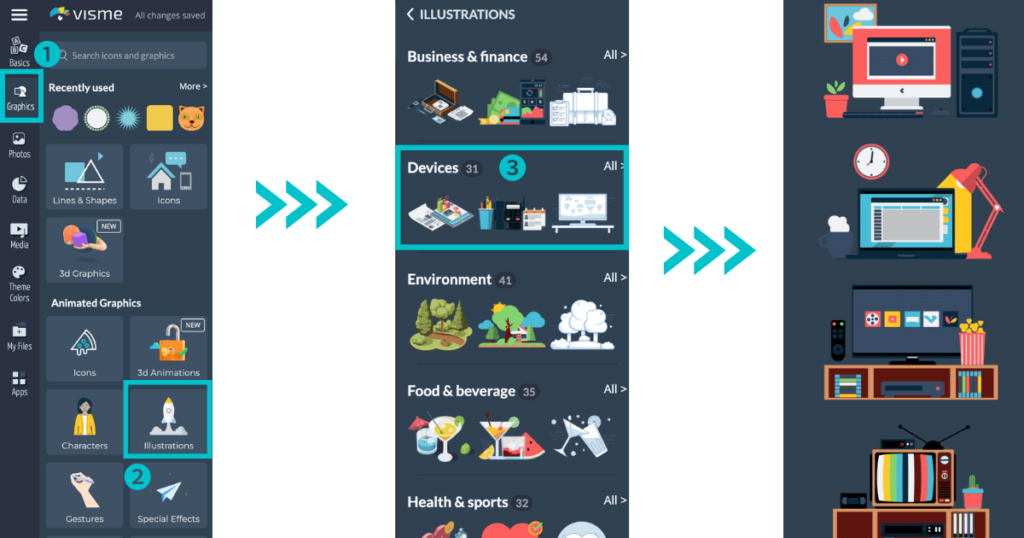
【Basics】動くイラストレーション
Devices(ディバイス)


❶Basicsから
❷イラストレーションを選択
❸Devices(ディバイス)を選択
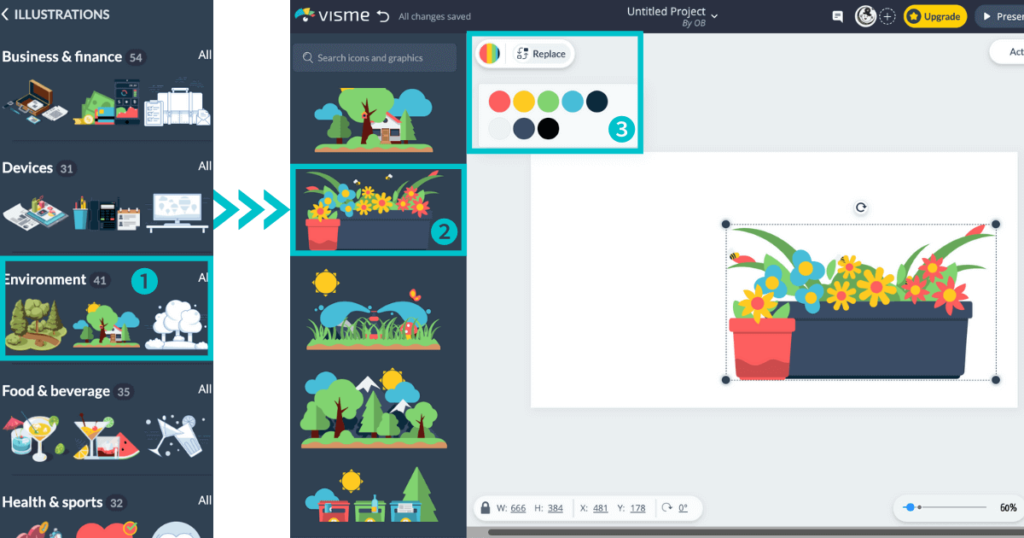
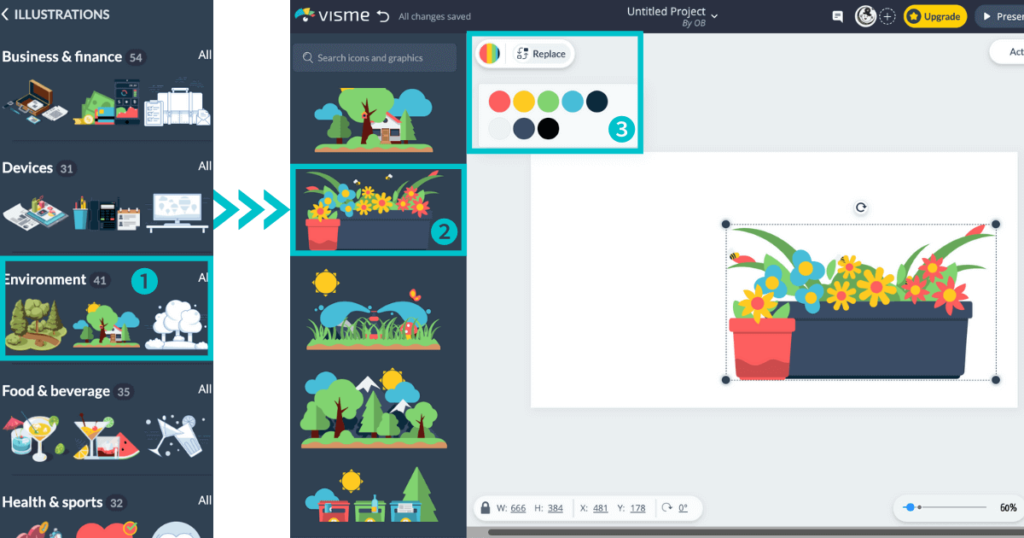
Environment(環境)


Basicsから❶イラストレーションを選択
❷Enviroment(環境)を選択
❸カラーを変更できます
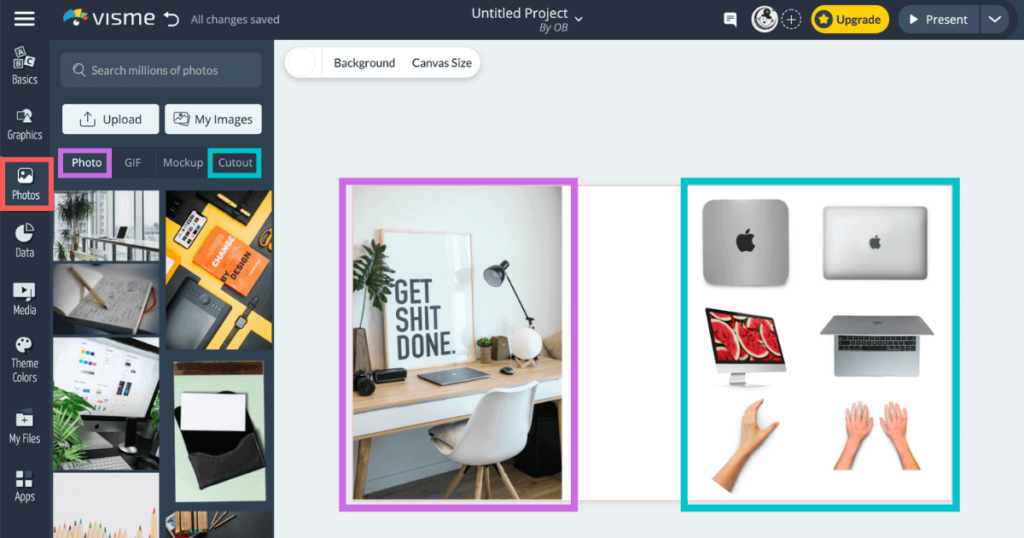
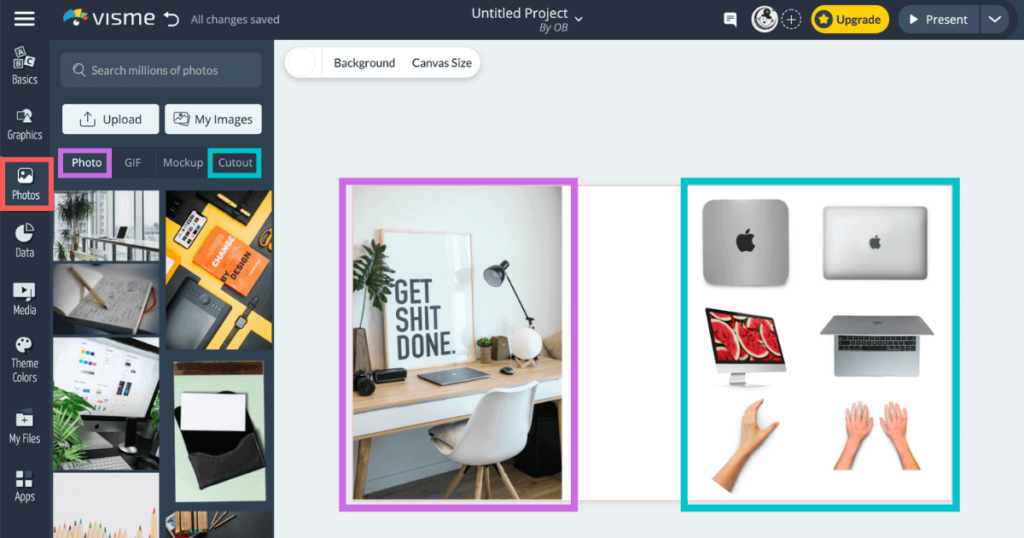
【Photos】画像
Photo(写真)とCutout(切り取り画像)


Photo(画像)/Cutout(切り取り画像)
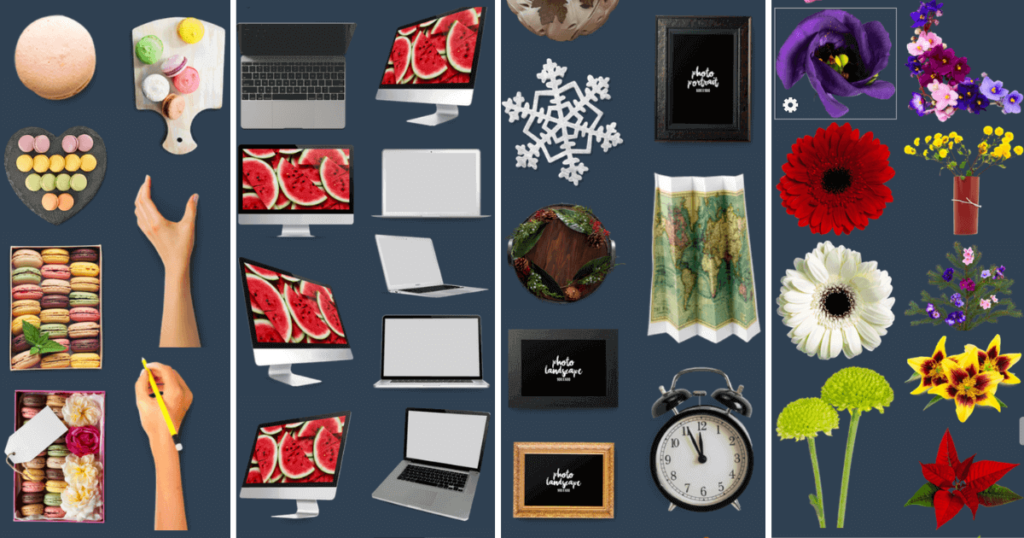
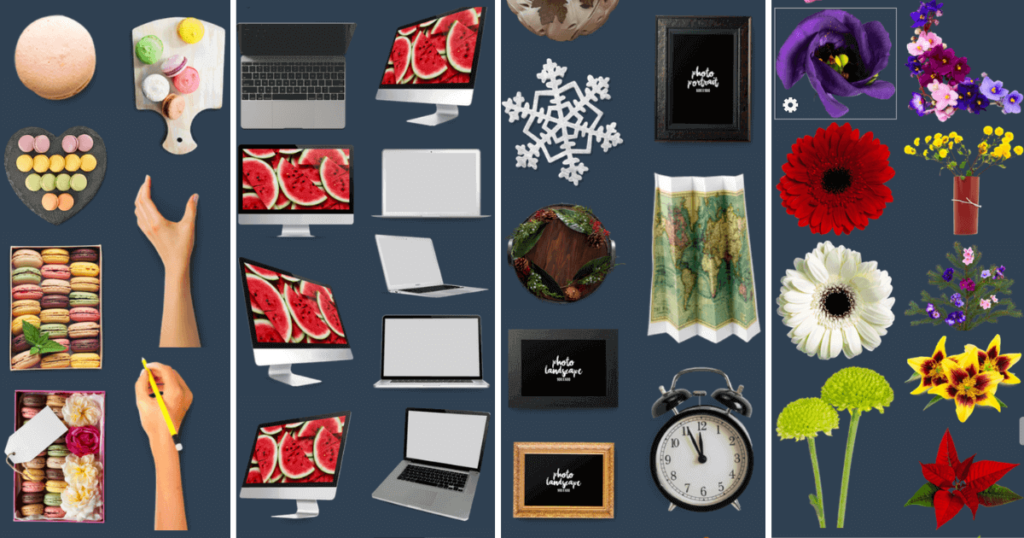
Cutout(切り取り画像)集


※このほかにもまだまだ沢山のCutout画像があります



写真フリー素材もっと見たい?それならO-DANもチェックやでぇ♪


スポンサーリンク
まとめ
Vismeいかがでしたか?
無料版ではダウンロードできないのがとても残念だったけど、
フォントペアやテンプレートがお洒落だからデザインの参考になりました。
グラフィックツールを使い慣れてる方ならVismeもすぐ使えるはずですよ!
Canvaに飽きた(そんな人いるかな?)と言う方は、Visme有料版もありかもですよ!
最後まで読んで頂きありがとうございました♪



また他にも海外のWebデザイナーが使ってるサイト探してみよっと♪
にほんブログ村